【UE5】WidgetBluePrintでカラーピッカーを作ろう
今回はUrealEngineのWBPでブループリントだけで動くカラーピッカーを作ります。
カラーピッカー用の画像を作る
カラーピッカーの彩度/明度選択や色選択で使用する部分の画像を作っていきます。
今回はIllustratorで作成しましたが同じ性質のものであれば問題ありません。
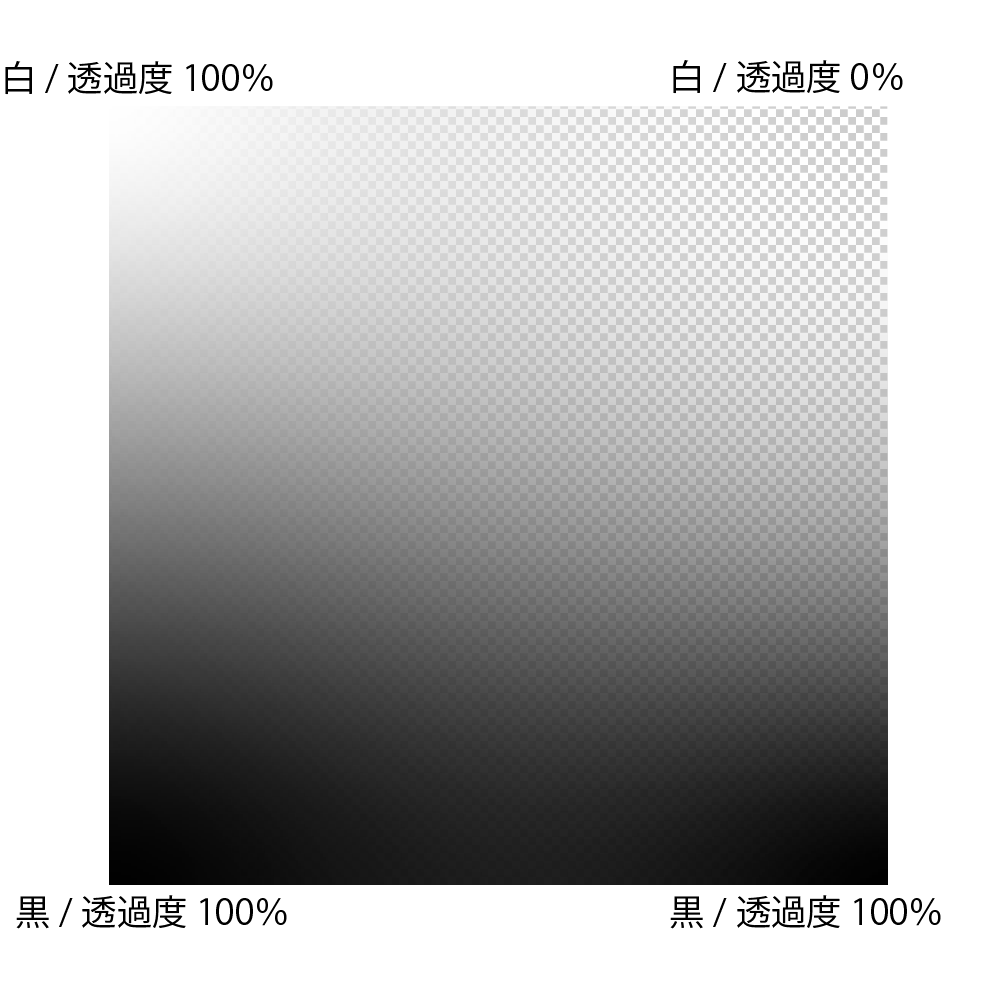
・彩度/明度選択部分
彩度/明度選択部分見た目にはこのようなものを使用しています。

これを色選択で選択した上にマスクのようにかぶせることで、彩度/明度選択を作っています。
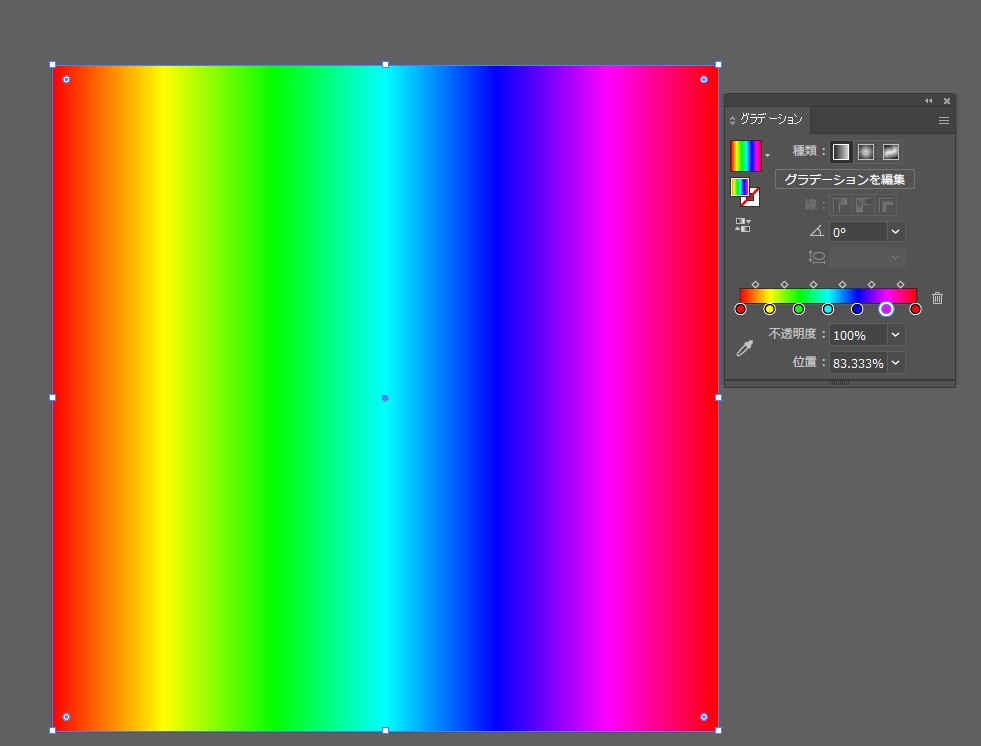
・色選択バー
色選択バーは以下のようなものを使用しています。

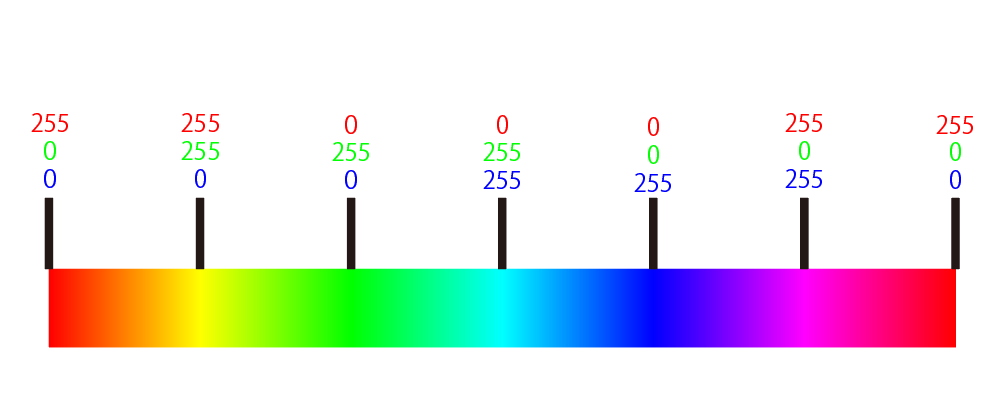
このバーのグラデーションは以下のような内訳になっています。

このようなグラデーションを作ると、原色のグラデーションを作ることができます。
バーのつまみや彩度/明度選択のホイールは必要に応じて準備します。
カラーカーブを作る
次に、UnrealEnginの方で、色のもとになるカラーのカーブを作成します。
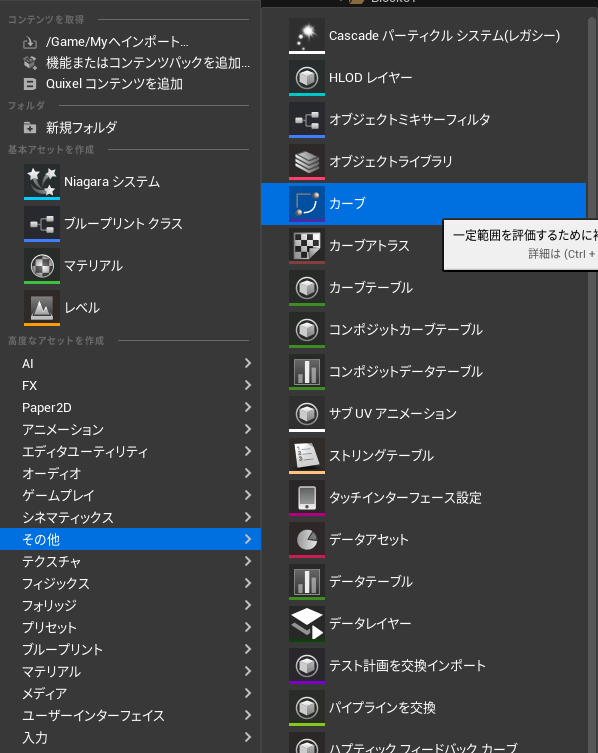
その他→カーブ を選択してください。

その中の、CurveLinearColorを選択します。

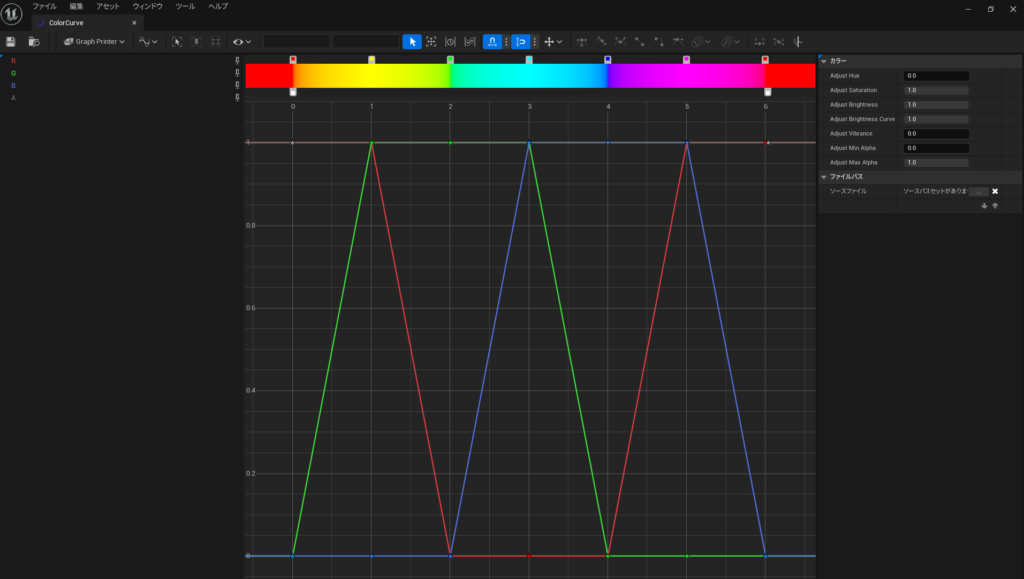
作成したカーブを以下のように編集していきます。

0~6の間に上のバーと同じようにグラデーションを作っていきます。
リニアカラーカーブは数値を入れると対応したカラー情報を出してくれるため、これで今の色を取得します。
UIを配置する
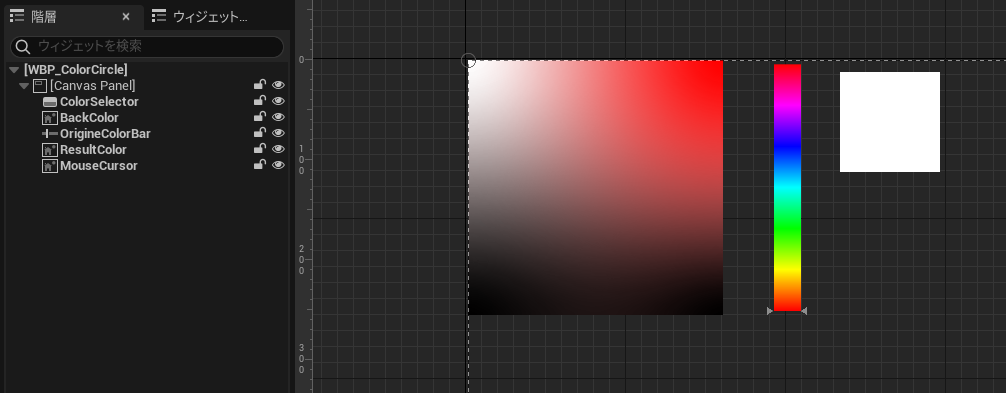
WBPにボタンや画像などを配置していきます

・Color Selector …ボタン Illustratorで作成した白黒の透明な画像を見た目に使用します
・Back Color…Image ここに右隣のバーで選択した色が入ります。Color Selectorと同じサイズです
・Origine Color Bar …スライダー Illustratorで作成したグラデーション画像を見た目に使用します。垂直方向にして使用しています。初期ValueとMin Valueは0、Max Value は6です。
・Result Color …Image 一番右の真っ白な画像です。ここに最終カラーを出力します。
・MouseCursor…Image 選択中の場所を示すものです。なくても大丈夫です
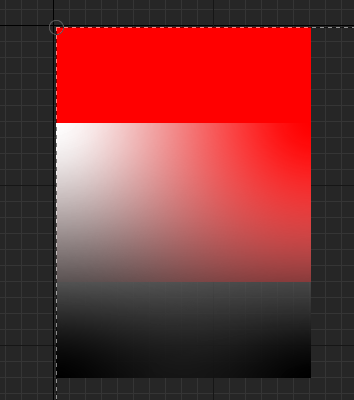
Color SelectorとBack Color の構造はこのようになっています。

Color Selectorの一部が透明なので下のBackColorの色が透けて見える構造です。
BPを組む
UIを動かすブループリントを組んでいきます。

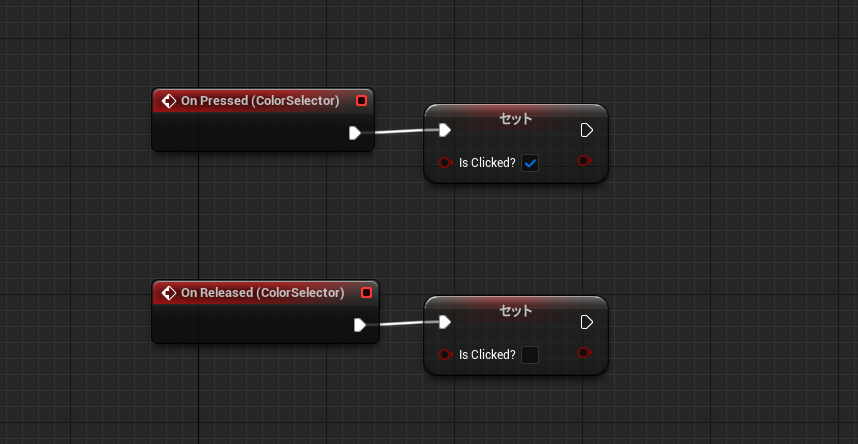
まず、Color Selector ボタンが押された時と離れた時を検知します。
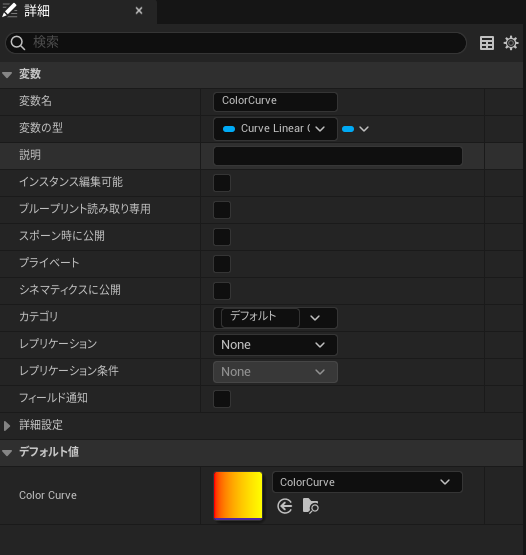
次にリニアカラーカーブの変数を作成し、そこに先ほど制作したカラーカーブをデフォルトで設定します。

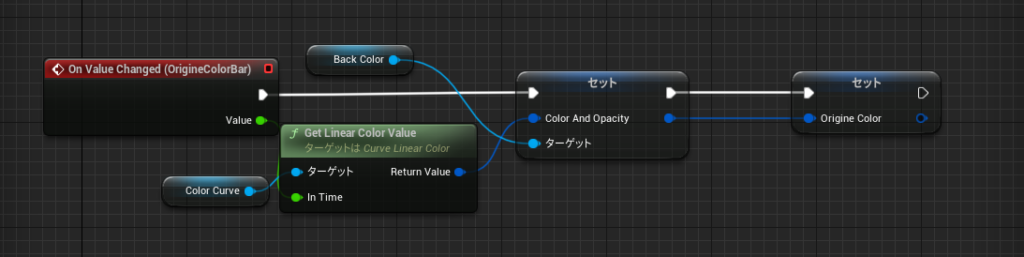
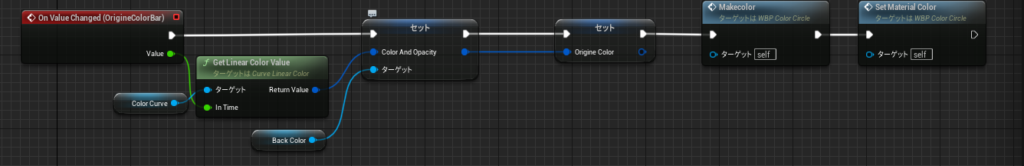
スライダーに値が入力されたとき、カーブの対応する色をGet Linear Color Valueで取得するようにします。

取得した値をBackColorの色にセットします。後で使うので変数を作成しOrigineColorとしてセットしておきます。
次に実際に色を取得する部分を作っていきます。

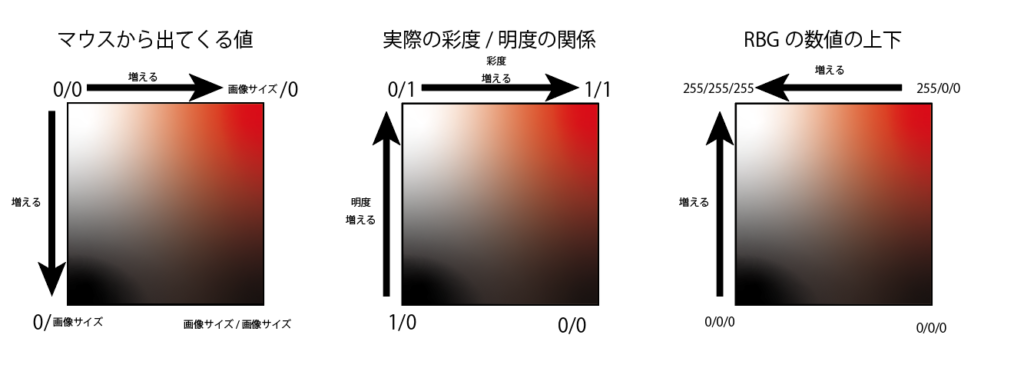
マウスから出てくる数値と彩度/明度、そしてRBGカラーの値の関係はこのようになっています。
なので、左のマウスカーソルの位置の値を右のRBGの上下の増える方向に変換する方が取り扱いが楽になります。
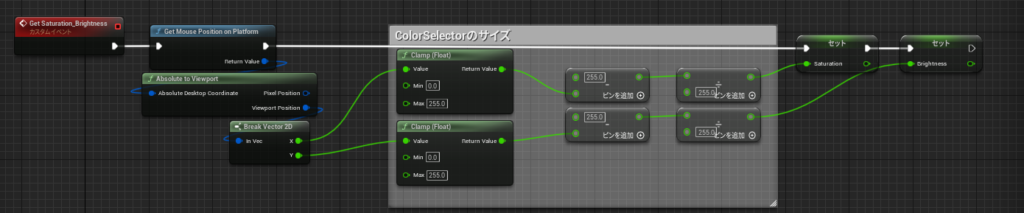
カスタムイベントを作成して、明度と彩度を求めていきます。

マウスポジションの位置からマウスがColor Selectorのどれぐらいの位置にいるのかを求めていきます。
取得した座標を画像のサイズの値が上限になるようClampで丸め、丸めた値を画像サイズで引くことで反転させます。そして最後に画像サイズで割ることで、マウスカーソル位置の彩度/明度の割合を知ることができます。
求めた彩度/明度は変数としてセットしておきます。
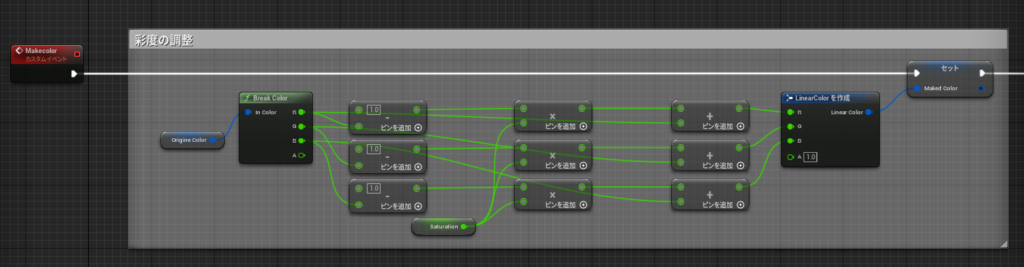
求めた値から、最終的な色を求めていきます。

まずは前半の彩度を求める部分です。

スライダーで求めたリニアカラーの値をマックス値の1から引いて、あとどれだけ足すと白になるかを求めます。
次に彩度の割合を先ほどの値に掛けていきます。
最後に掛けた値をもとの色に足していきます。
これで彩度が調整されたカラーが完成します。新しい変数を作ってセットしておきます。
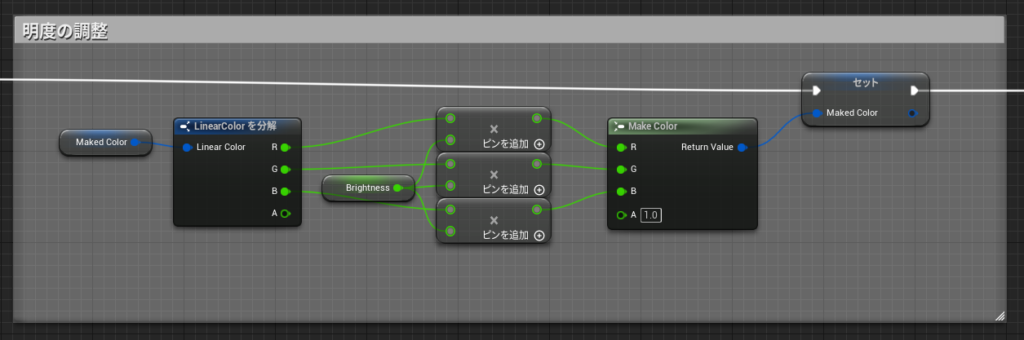
次に明度の調整です

先程彩度を調整したカラーに明度の割合を掛けて完了です。
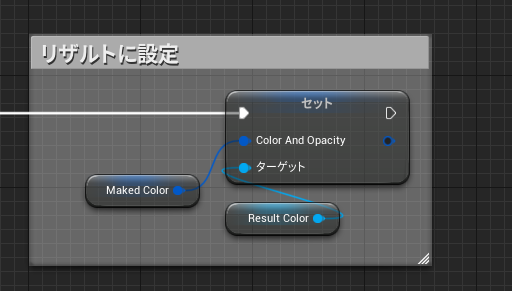
完成した色はResult Colorの見た目にセットします。

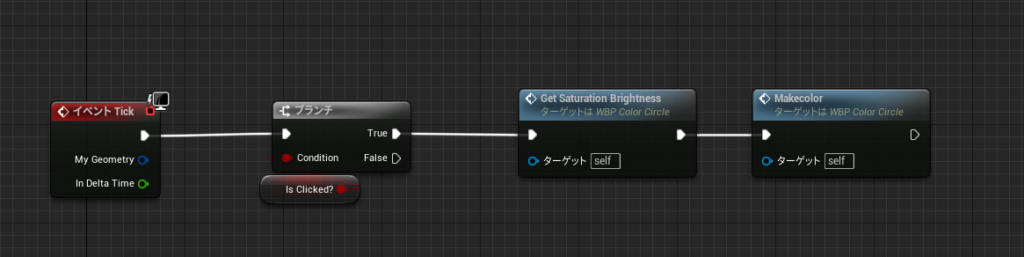
後はTickとスライダー変更後に色を変えるイベントを呼び出すだけです


できました!
完成した値をマテリアルで使用したり、キャラクターの色変えに使ったりといろいろ使えそうですね!
おまけ マウスカーソル編
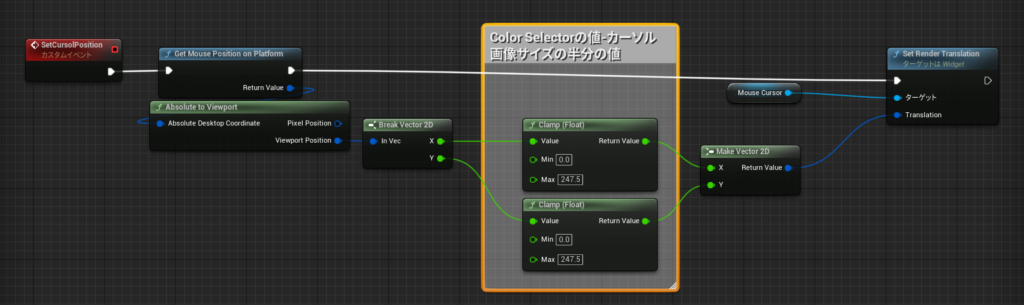
Color Selector内で追従するマウスカーソルはこのように作ることができます。

明度/彩度と同じようにマウスの座標を取得し、Color Selectorからはみ出さないようClampしてカーソルの位置をSet Render Translationで設定しています。あとはこのイベントをTickで呼び出します。
追従してくれるカーソルができました!



