【UE5】カーコンフィギュレーターを作ってみる
今回は、ネットでもよく見かける車のコンフィギュレーターを作っていきます。
要点を分かりやすく伝えるため、最低限の処理・最低限の機能となっておりますので実装の祭はご注意下さい。

今回実装する機能
- ヘッドライトの点灯、消灯
- 車高の調整
とシンプルに作成します。
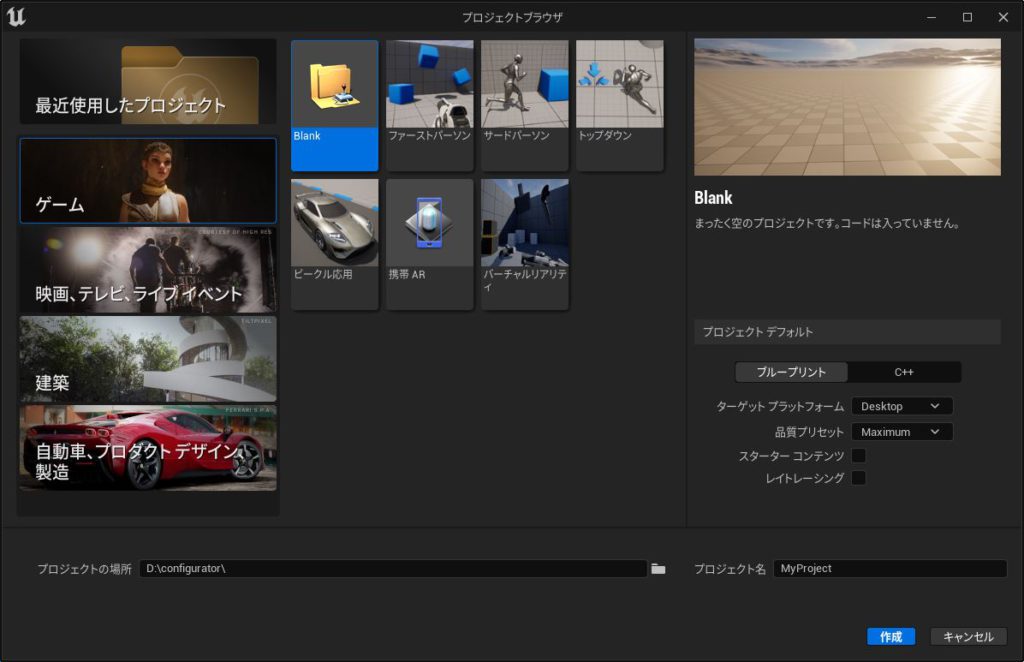
プロジェクトを作成します

「ゲーム」でブループリント、Desktop、Maximum、スターターコンテンツ、レイトレーシングなしで、作成しました。

空のプロジェクトが完成しました。
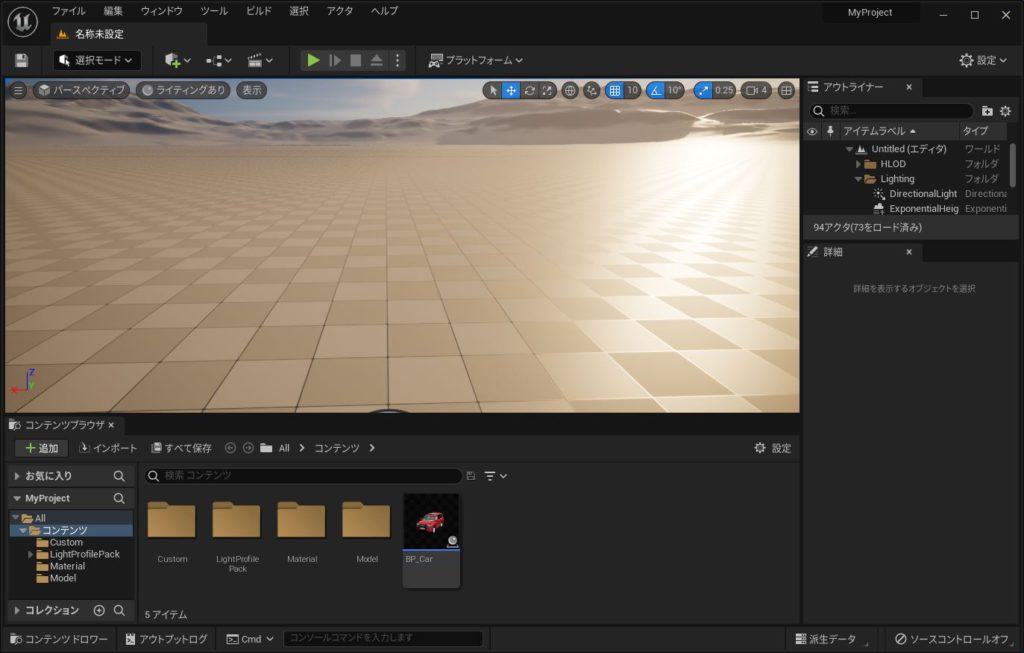
車のモデルをインポートします
今回は、弊社のTwitter #CG仮想ランクル でおなじみ??の、200系ランクルを利用します。
既存のアセットを移行しインポートしたため、詳細は割愛させて頂きます。

メッシュやマテリアル等をインポートし、BP_Carとしてブループリントアクターを作成した状態です。

コンポーネントでSceneのは配下にBODYとTireを配置し、その配下に各メッシュを配置しています。

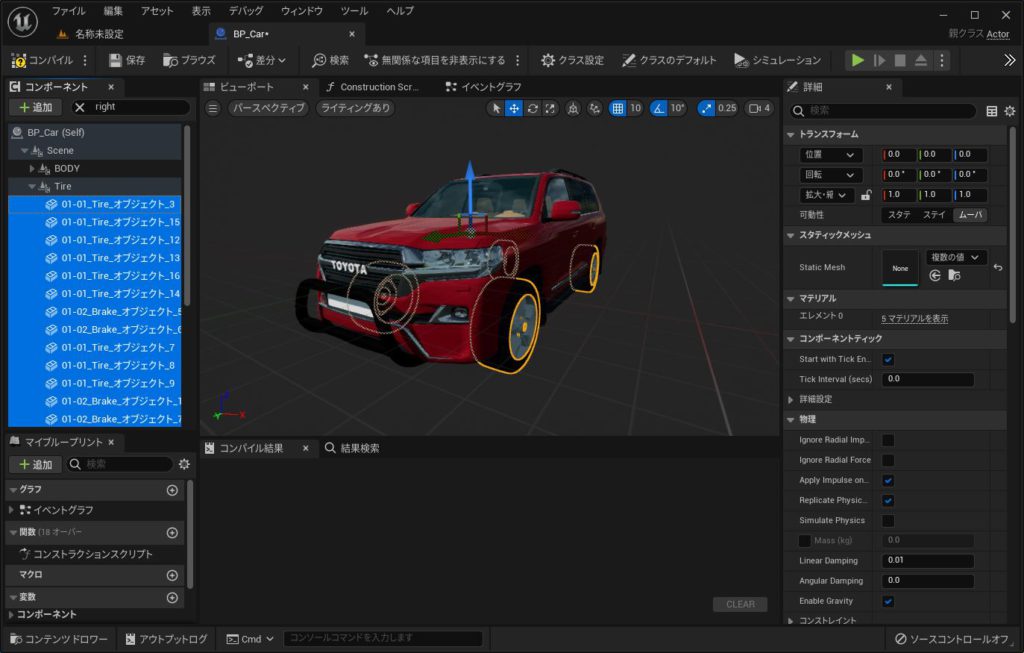
Tire(シーン)の中には、タイヤ、ホイール、ブレーキ等の車高が変わっても動かないパーツを配置しています。
今回利用している、車のモデルではショックやサス類がないデータだっためシンプルです。

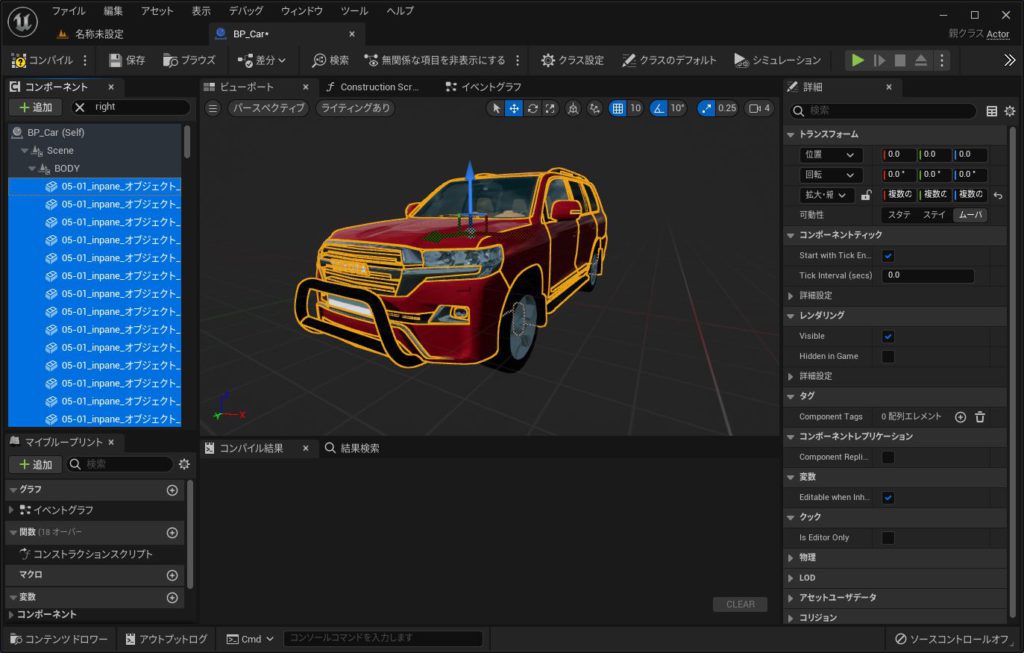
BODYには車高を上げ下げした際に、稼働するメッシュを配置してあります。

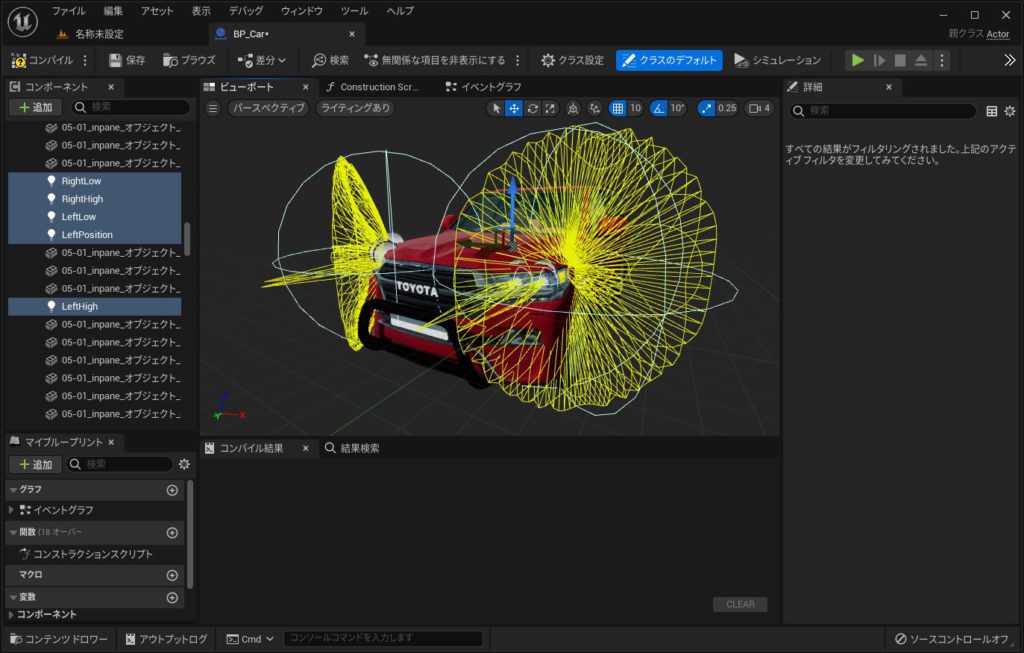
ヘッドライトとポジションライト用に、ポイントライトをBODY内に配置しました。
ウィジェット(UI)を作成します
操作するための画面を作成していきます。

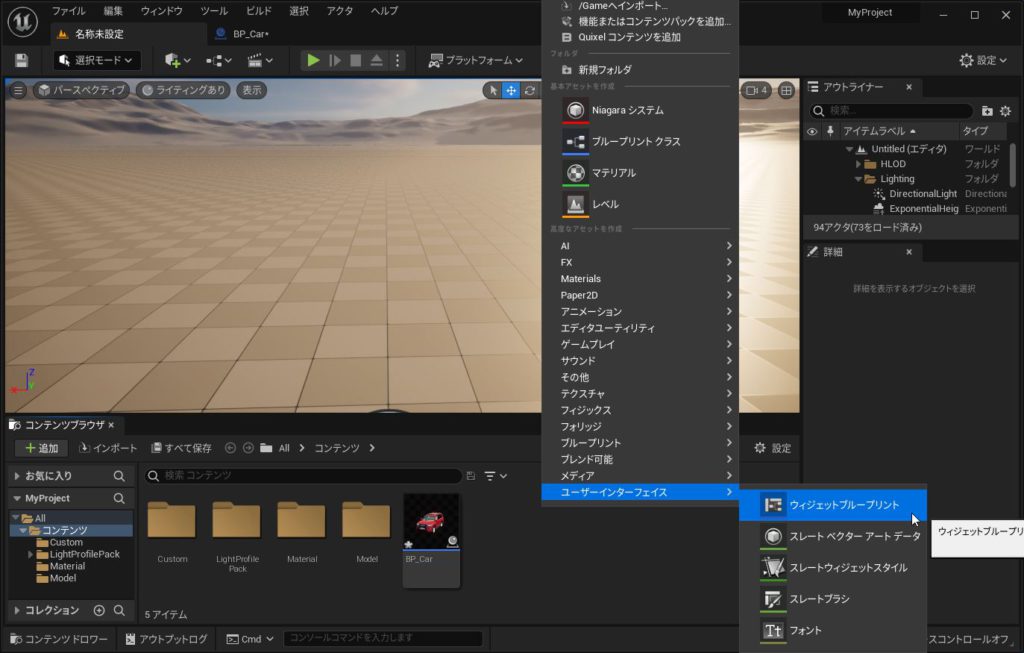
コンテンツブラウザで右クリックしコンテキストメニュー「ユーザーインターフェイス」⇒「ウィジェットブループリント」を選択します。

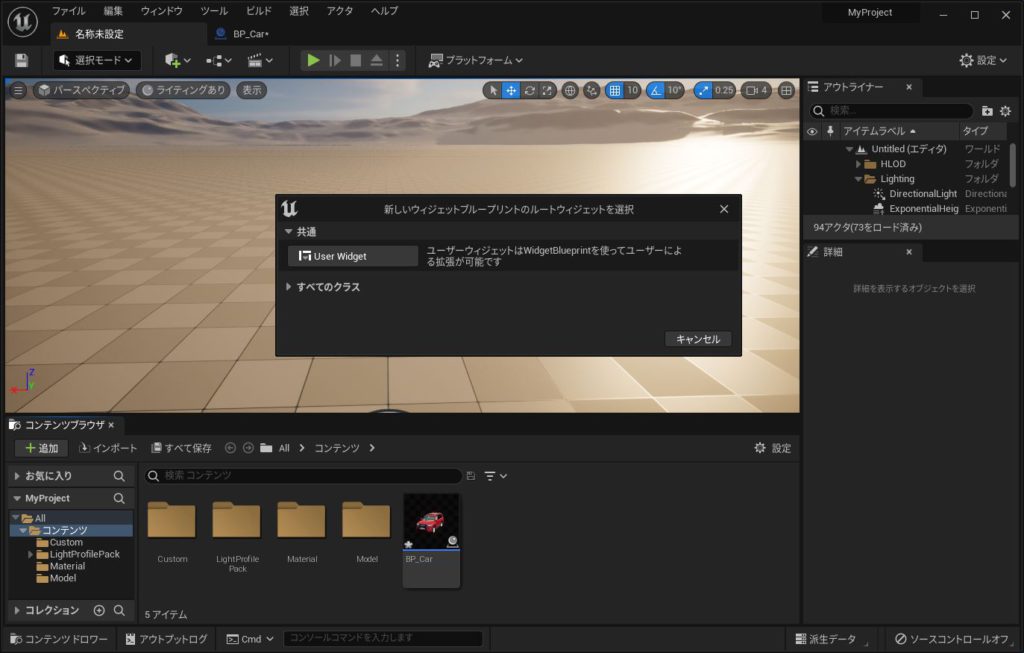
「UserWidget」を選択します。

「W_Main」と名前を変更しました。

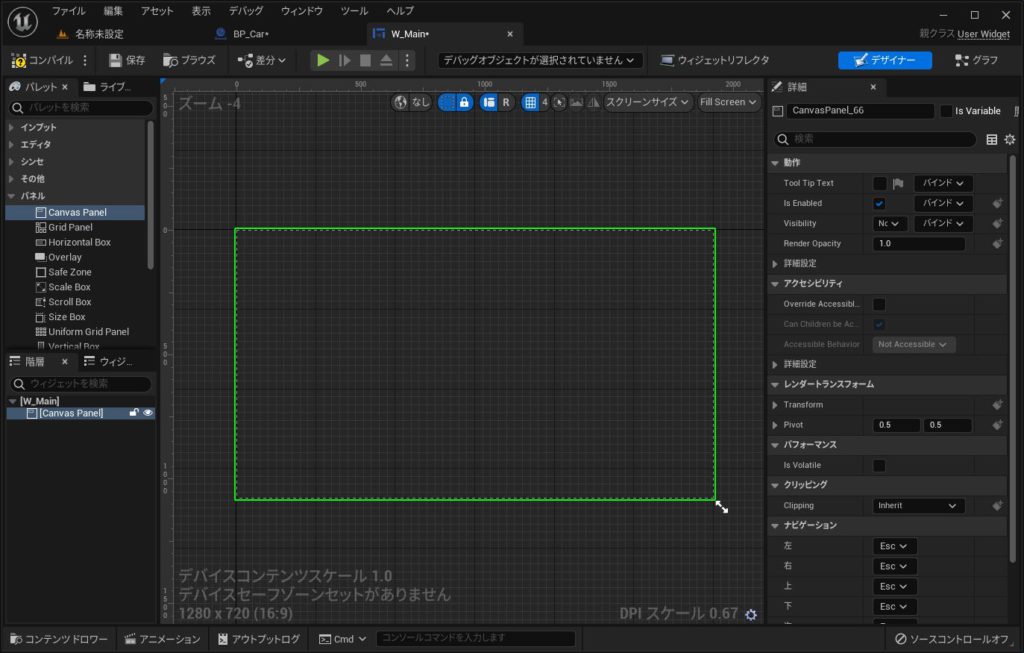
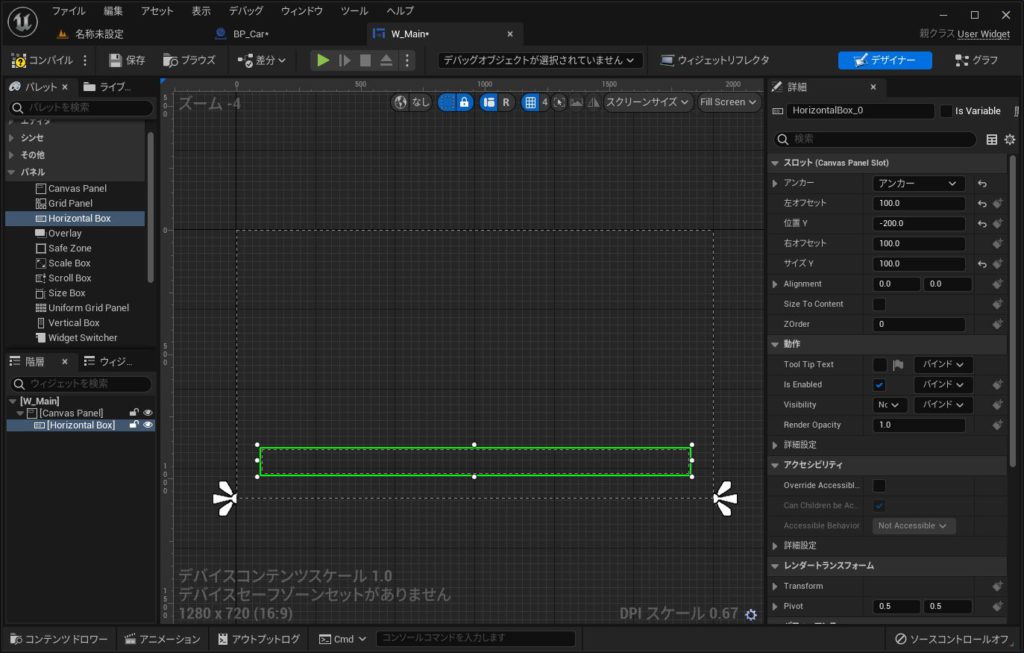
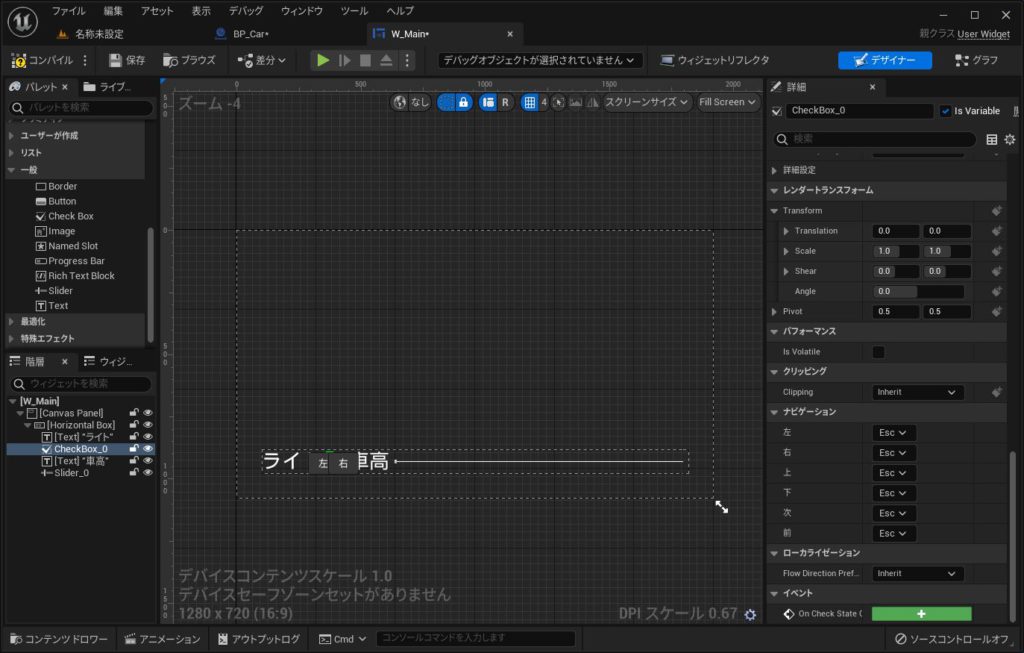
作成した「W_Main」を開き「パレット」⇒「パネル」⇒「CanvasPanel」を追加します。

「CanvasPanel」内に「HorizontalBox」を追加します。
Horizontal Box は、配下のアイテムを横にレイアウトすることのできる箱です。
CanvasPanelの左右の下にある白い花のようなアイコンは、アンカーといいどこを基準にBoxを表示するかを指定できます。
上の例では、左右の下を起点とし、左右のオフセットを100・高さが100・下から-200に配置する設定としました。
今回は、最低限の設定ですがこちらをしっかり作りこむことで、画面サイズや比率が違う場合のレイアウトに対応できます。

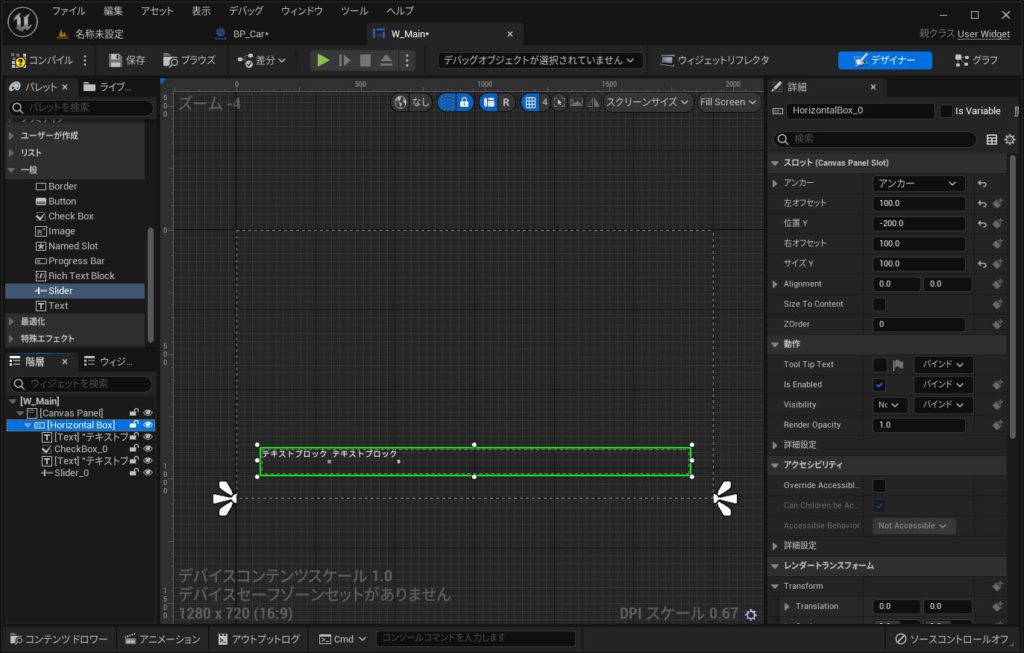
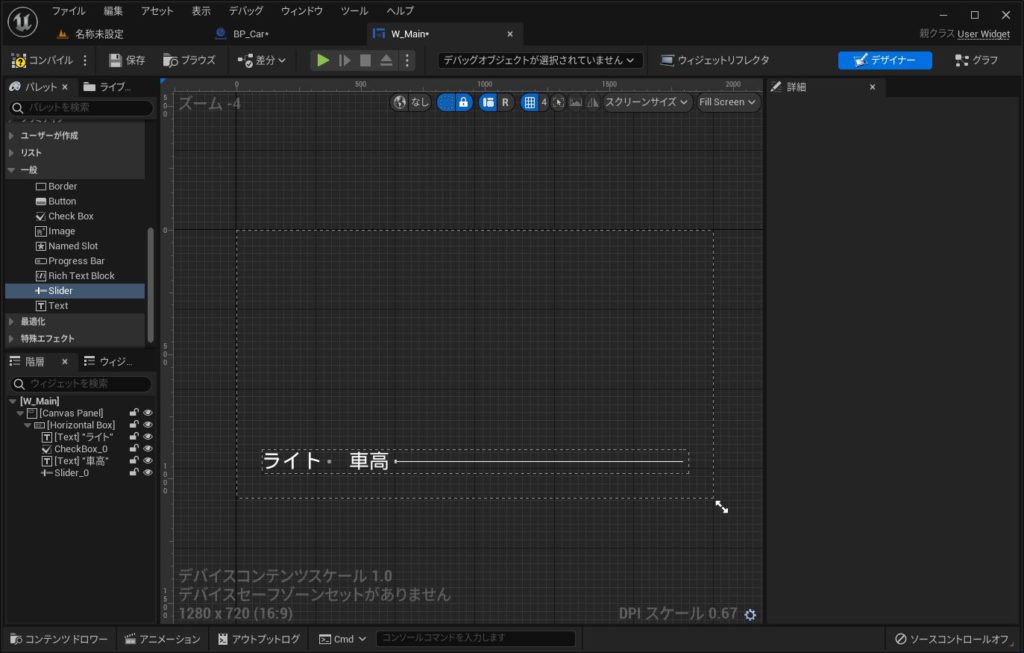
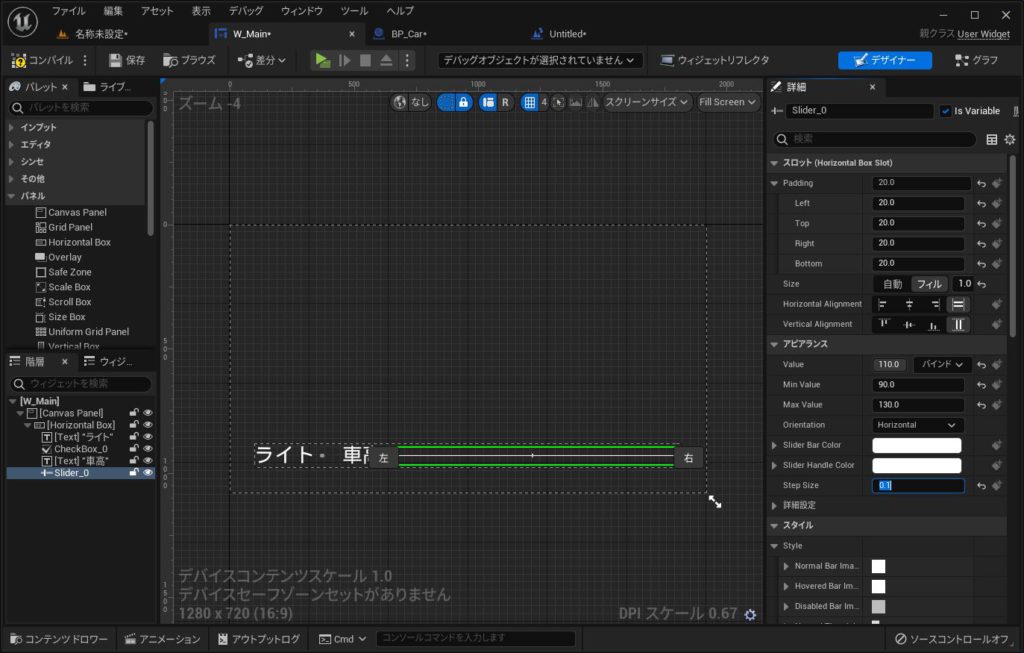
「HorizontalBox」は以下に、テキスト・チェックボックス、テキスト、スライダーを配置しました。

サイズや余白を調整しました。
BP_Carのイベントを作成します
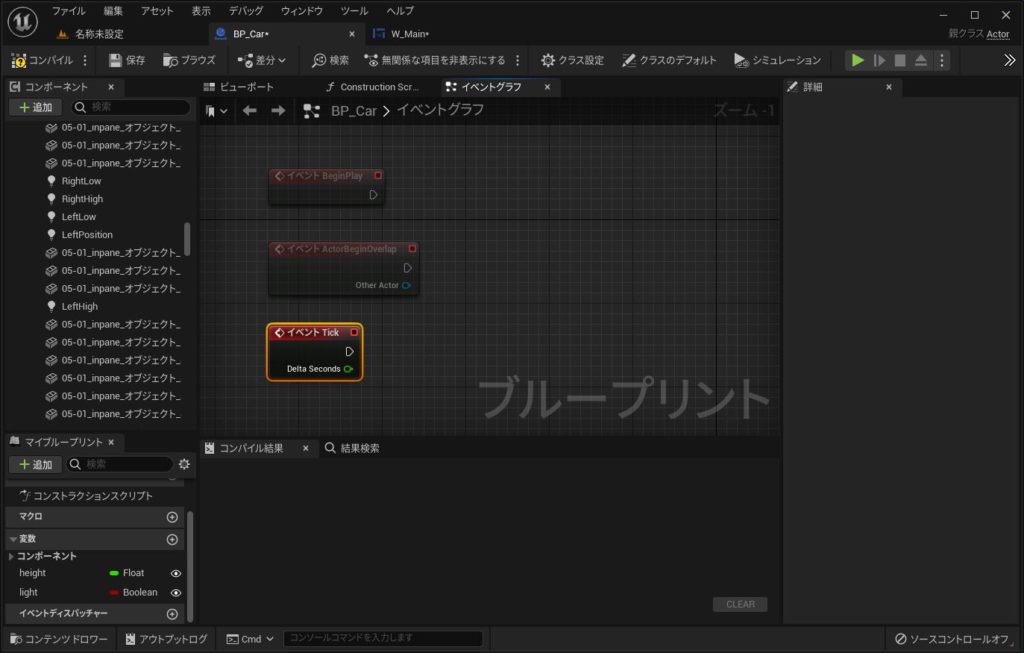
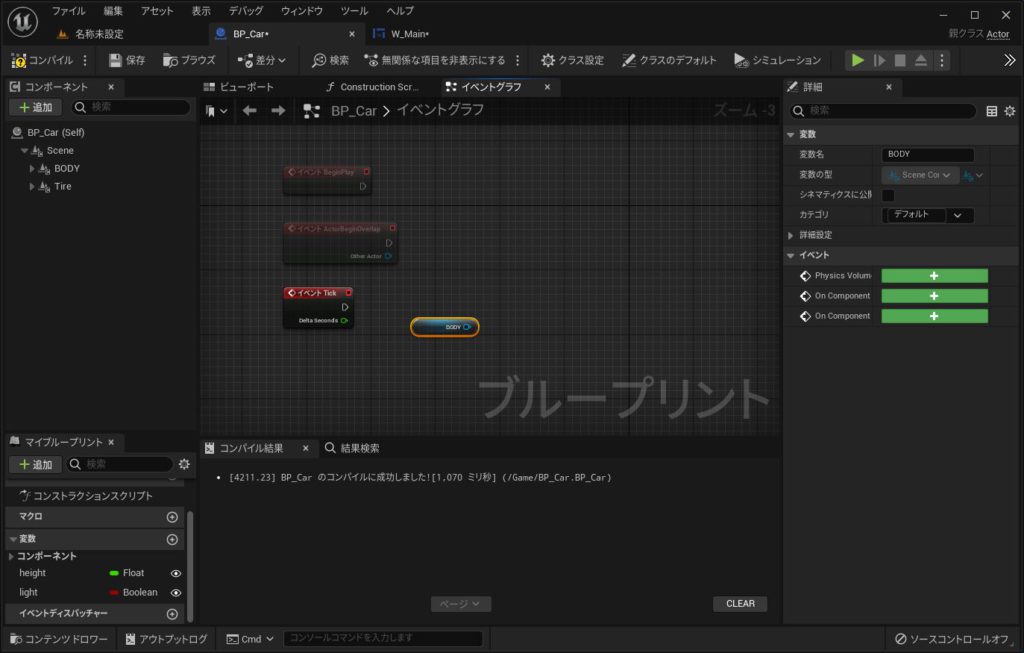
「BP_Car」を開き「イベントグラフ」のタブを開きます。

左したの変数の(+)をクリックし、変数を2つ作成します。
- height (Float)
- light (Boolean)

左のコンポーネントから、BODYをドラッグ&ドロップします。

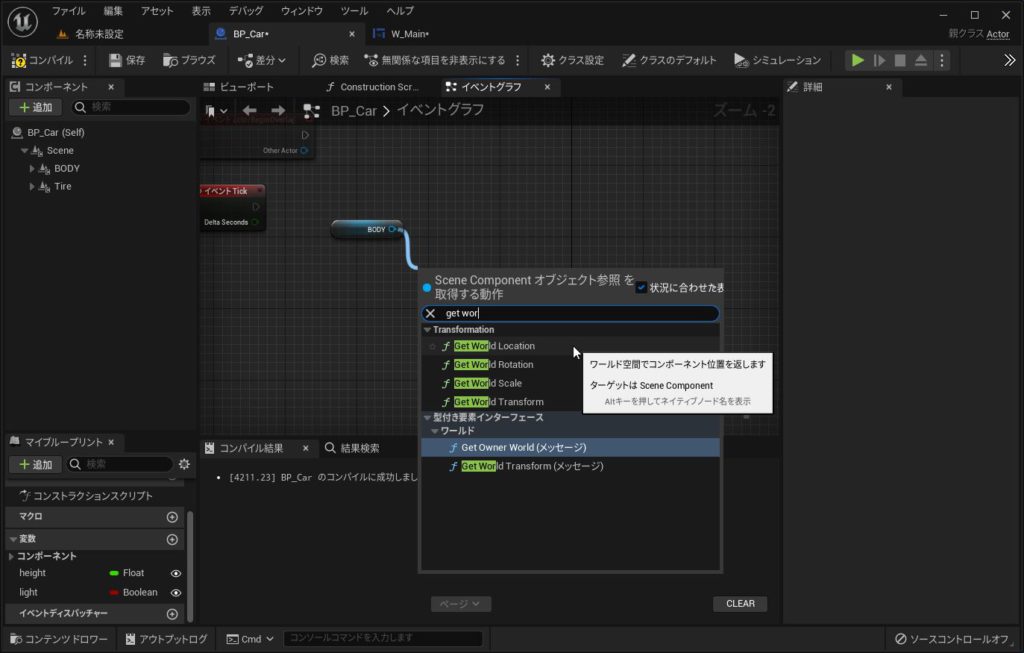
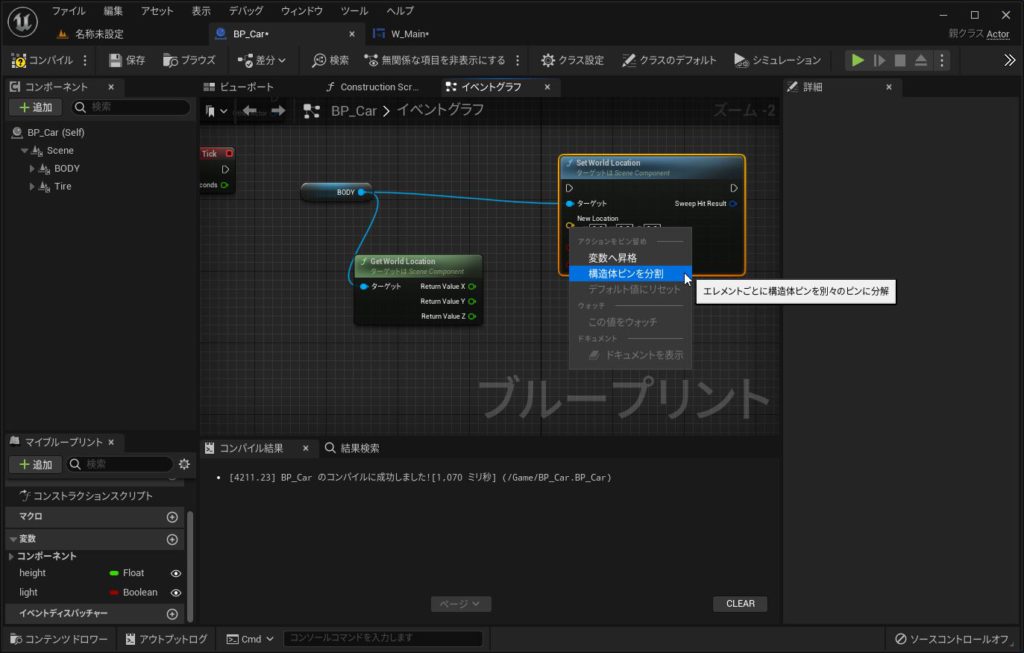
BODYの端子を引っ張り、「Get World Location」を接続します。

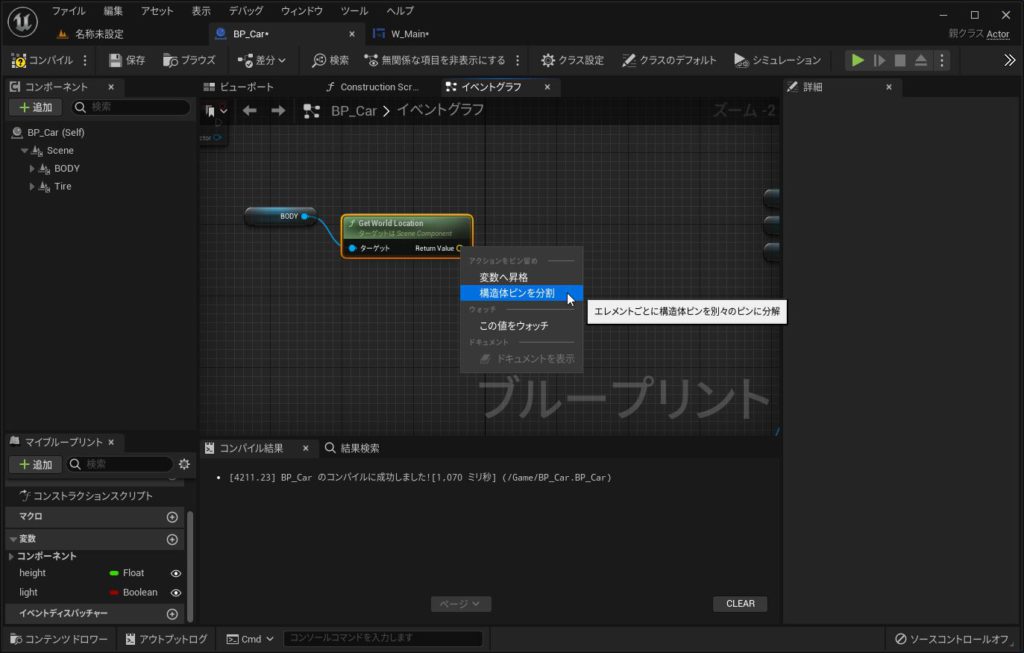
「Get World Location」の戻り値である黄色い端子(Vector)を右クリックし「構造体ピンを分割」を選択します。

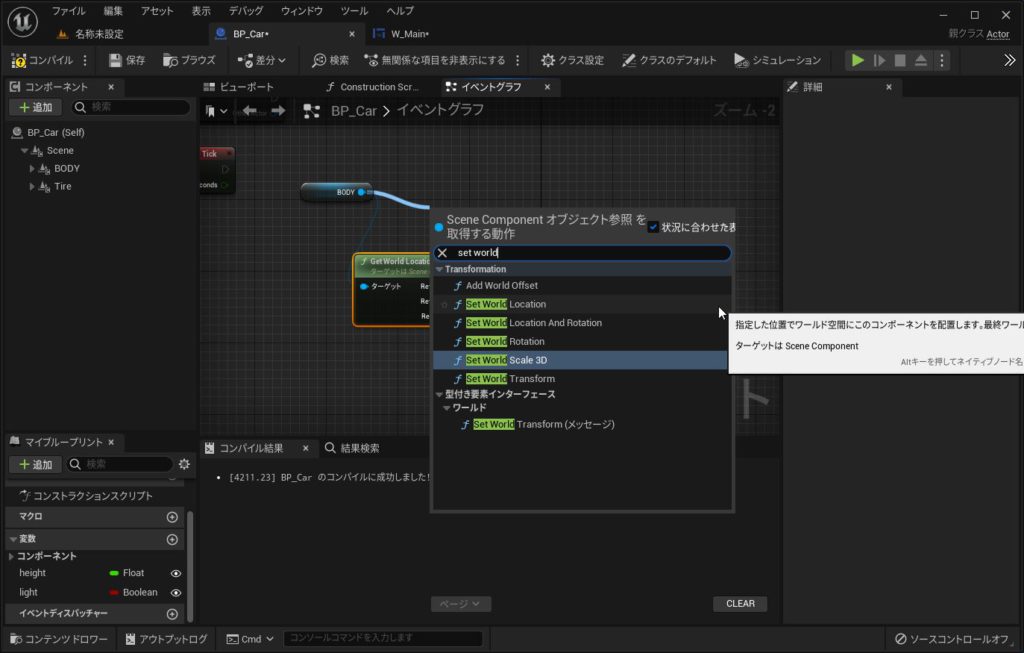
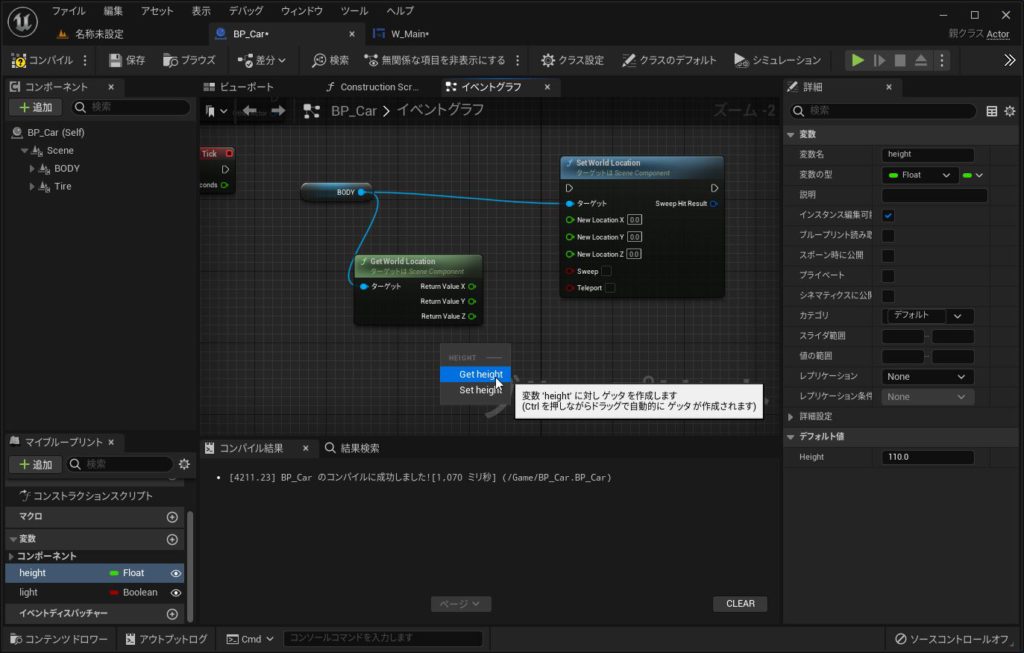
再び「BODY」に戻り端子から「Set World Location」を接続します。

「Get World Location」同様に「Set World Location」のVector端子もピンを分割しておきます。

変数の「height」をドラッグ&ドロップし「Get height」を選択します。

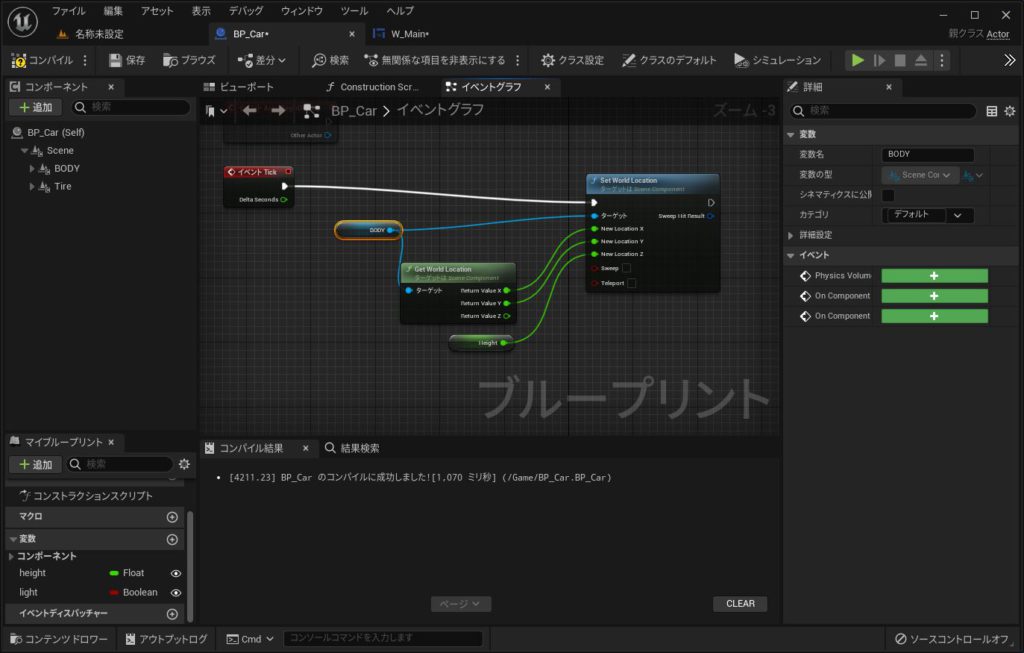
画像のようにLocationを接続します。Z軸は高さなので指定した車高になるよう変数の値をセットしています。
※通常はこのようなやり方ではなく、現在の位置を取得しその値に対して計算しなくてはいけません
「イベントTick」と「Set World Location」を接続します。

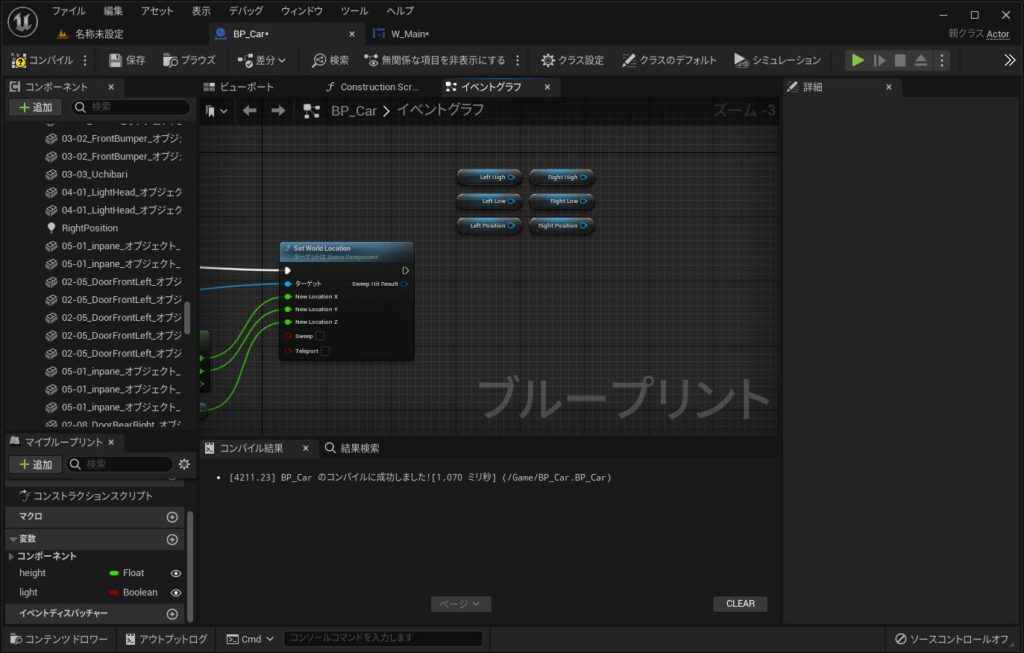
コンポーネントから追加したライト類を全てドラッグ&ドロップし追加します。
今回は、左右のハイビーム・ロービーム・ポジションの計6発分です。

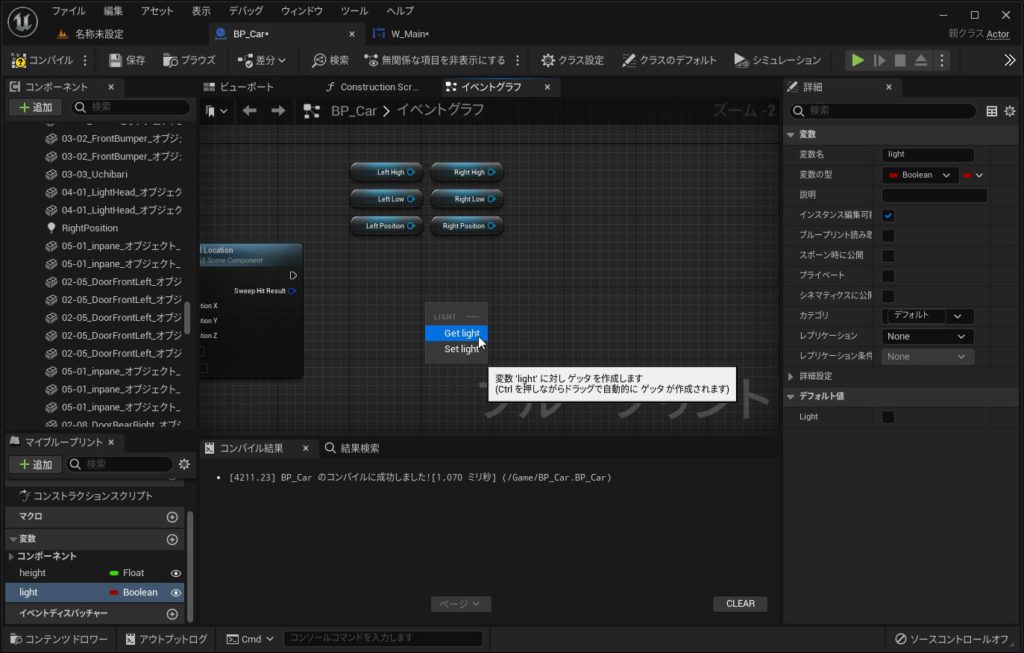
再び変数から「light」をドラッグ&ドロップし「Get light」を選択します。

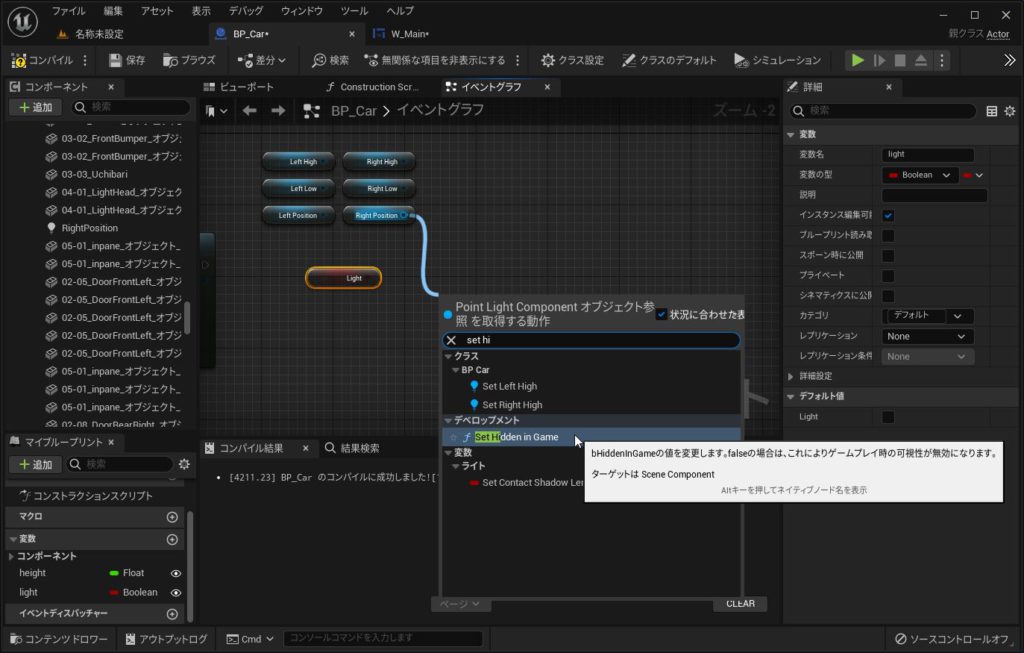
ライトの内どれか一つから「Set Hidden in Game」を引っ張り出し接続します。

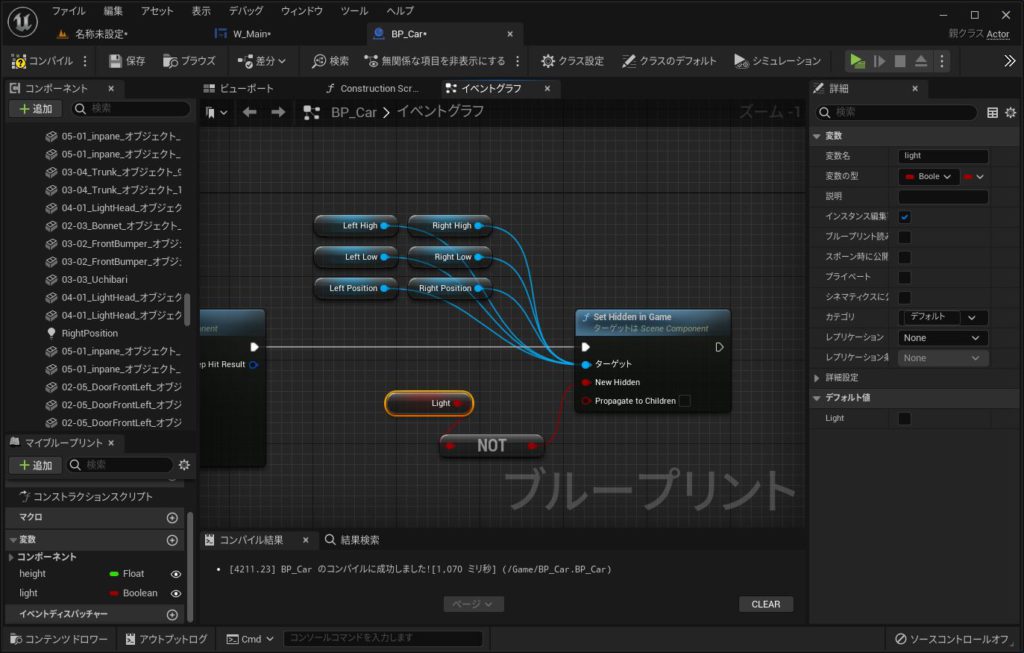
今回は、全てのライトを同時に点灯・消灯させるため他のバルブ類も「Set Hidden in Game」のターゲットに接続します。
さらに、New Hiddenの上で追加した「Light」の「NOT(Boolean)」を接続します。
Set Hidden in Game は、チェックが入っていると非表示になります。今回は、チェックボックスにチェックを入れたらライトをつけたいので、NOTを利用しLightの逆の値(Bool)を接続しています。

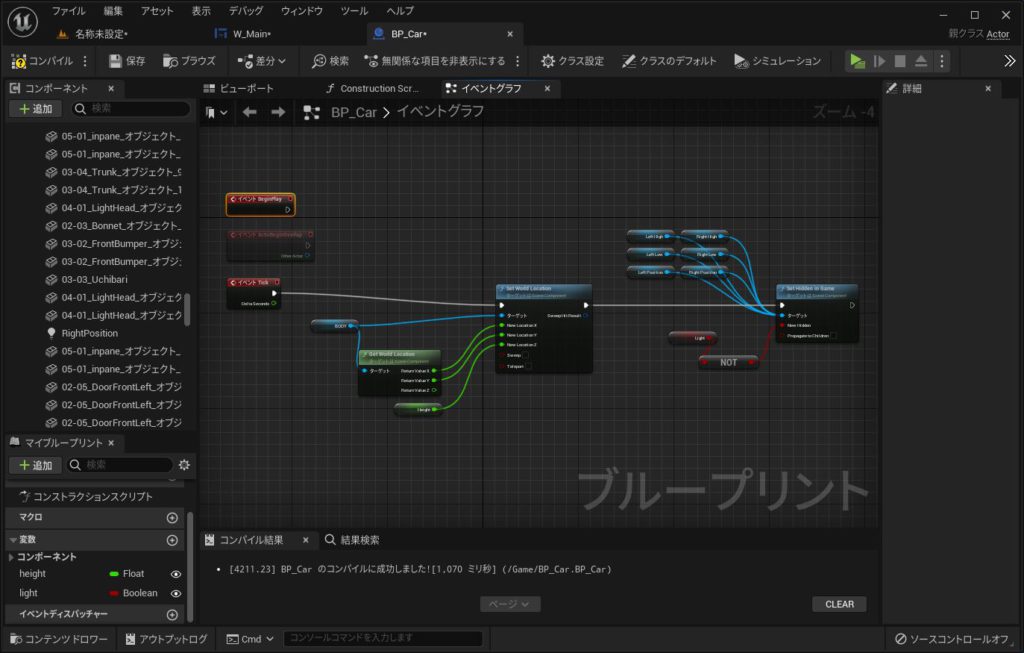
「BP_Car」のイベントグラフは最終的にこの状態となっております。
W_Mainのグラフを作成していきます

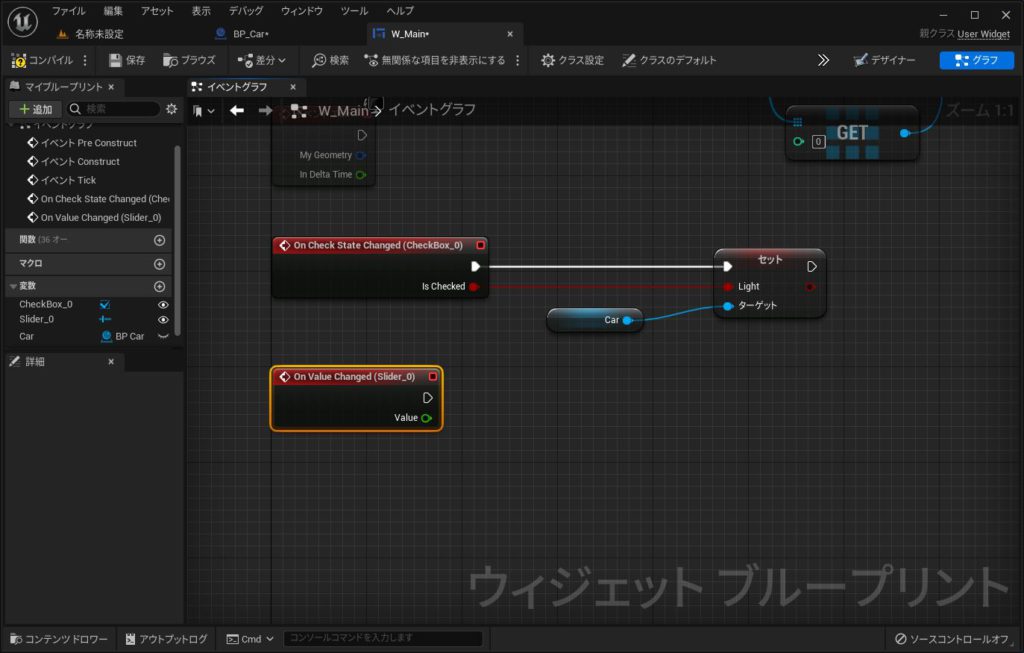
「W_Main」を開き、チェックボックスを選択し、右のイベントから「On Check State」の「+」ボタンをクリックします。

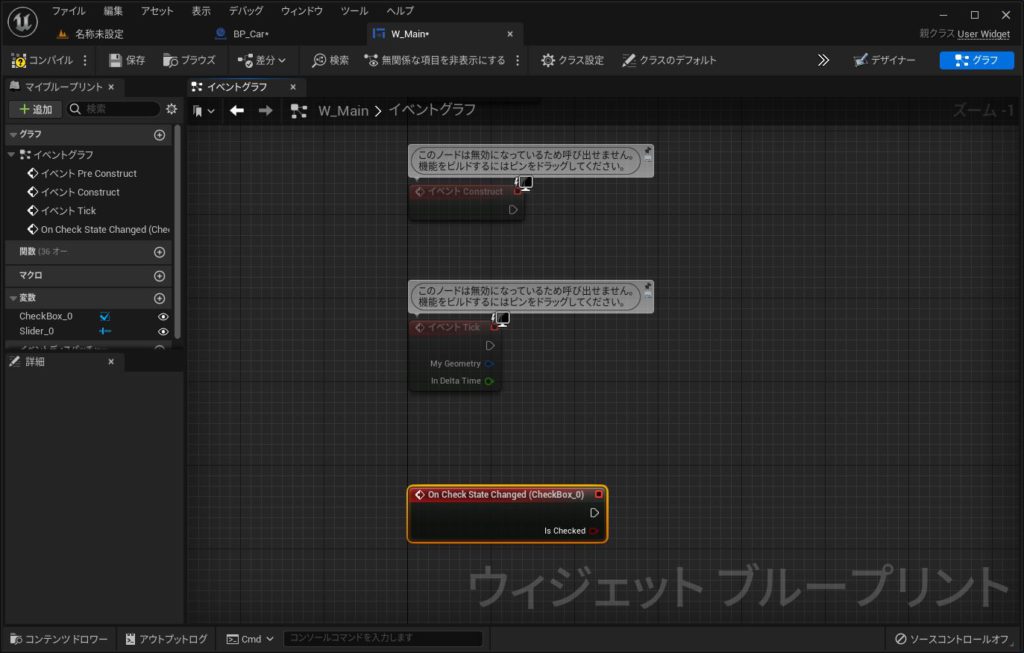
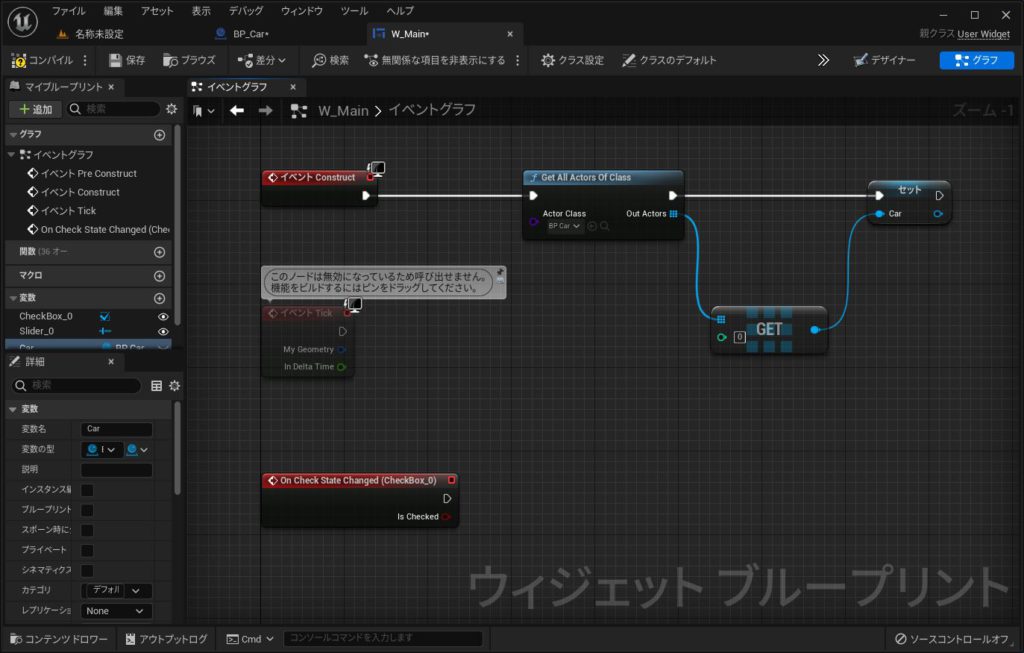
「W_Main」の「イベントグラフ」に「On Chack State Change」が追加されました。

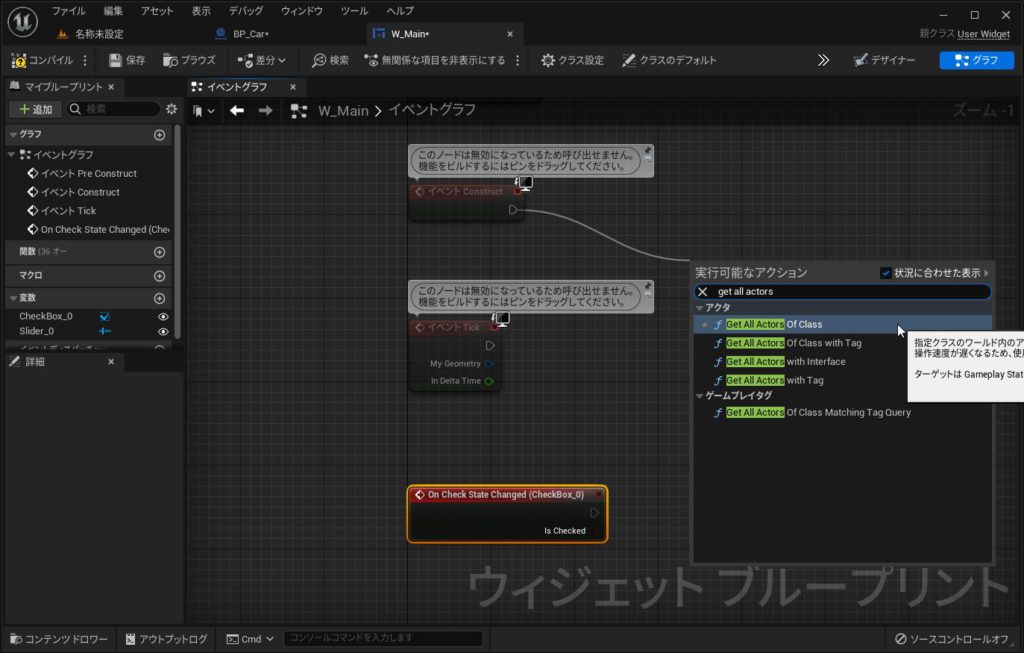
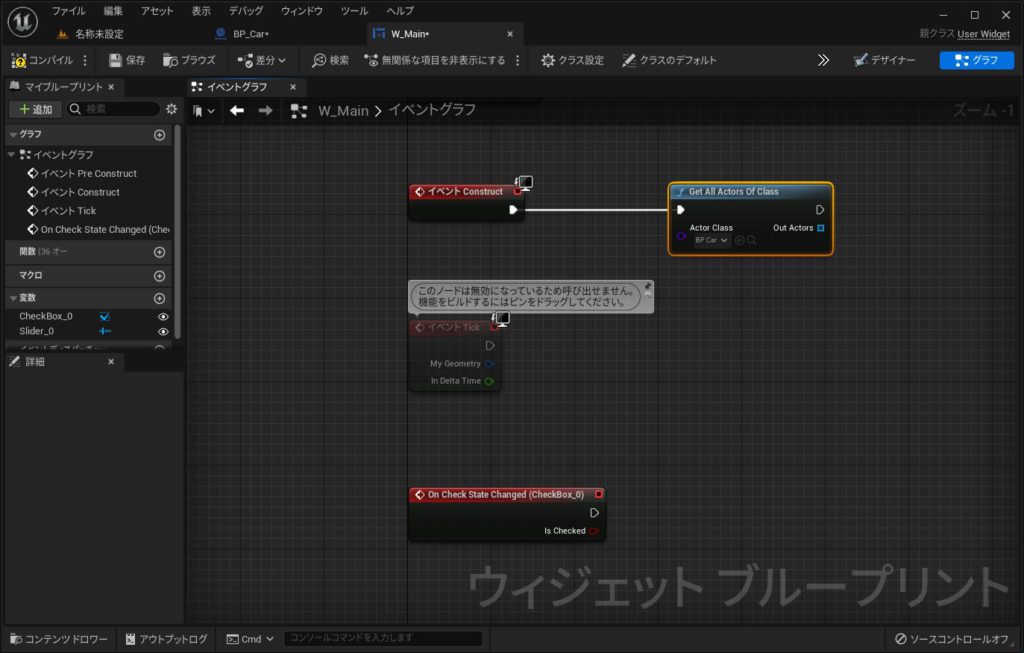
「イベントConstruct」と「Get All Actors Of Class」を接続します。

「Get All Actors Of Class」の「ActorClass」で「BP_Car」を選択します。

取得したアクターが配列でかえってくるため、GETを利用し1つ目の要素を変数(Car)にセットします。

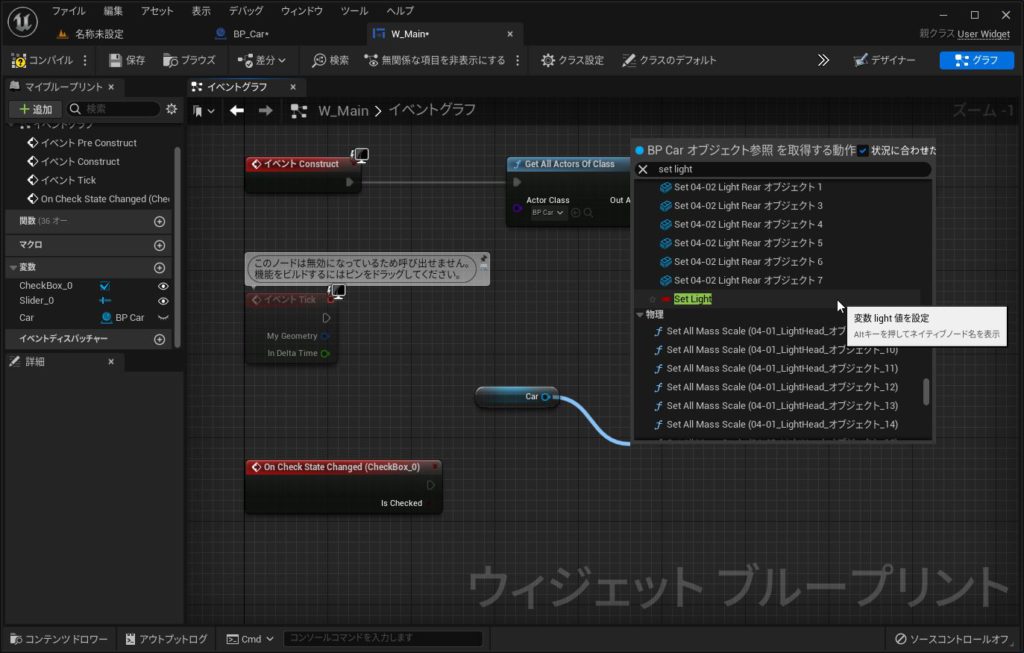
先程作成した変数(Car)をGetで追加し、「Car」と「Set Light」を接続します。
BP_Carの中に作成した、Boolの変数 Light にアクセスしています。

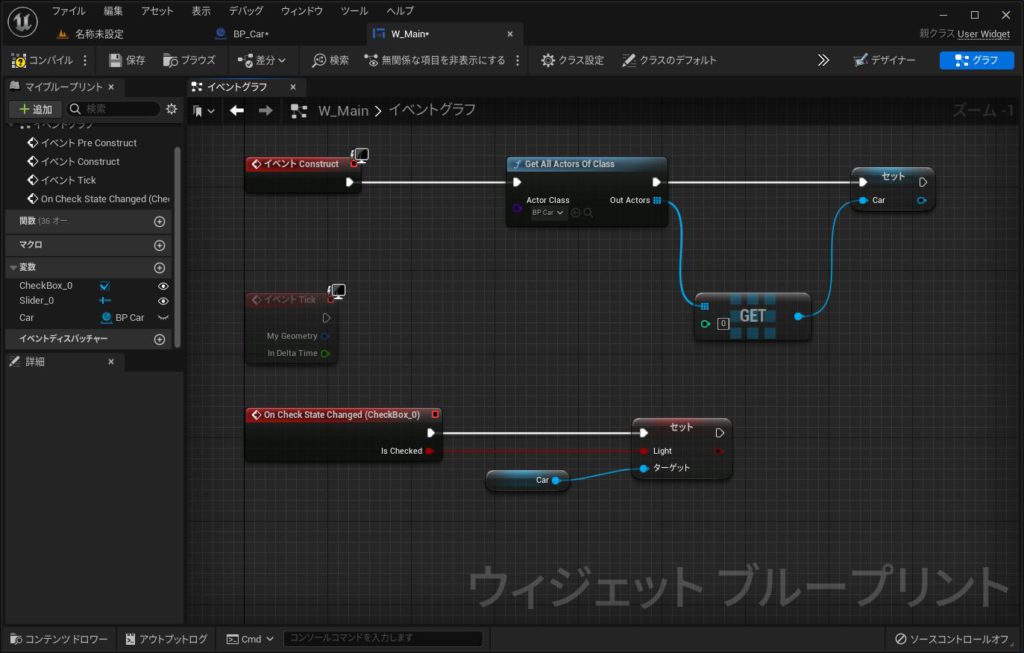
画像のように「On Check State Changed」と「Light」の流れ・処理を接続します。

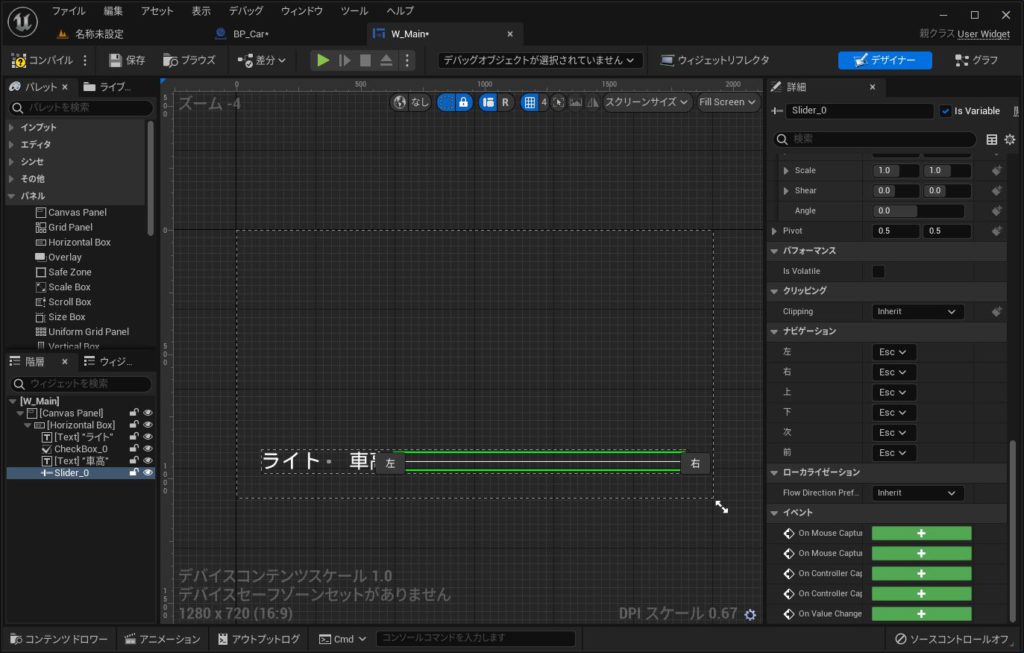
デザイナーに戻り、スラーダーを選択し「On Value Change」の「+」をクリックします。

「On Value Changed」が追加されました。こちらは、スラーダーの値が変更された際に呼び出されます。

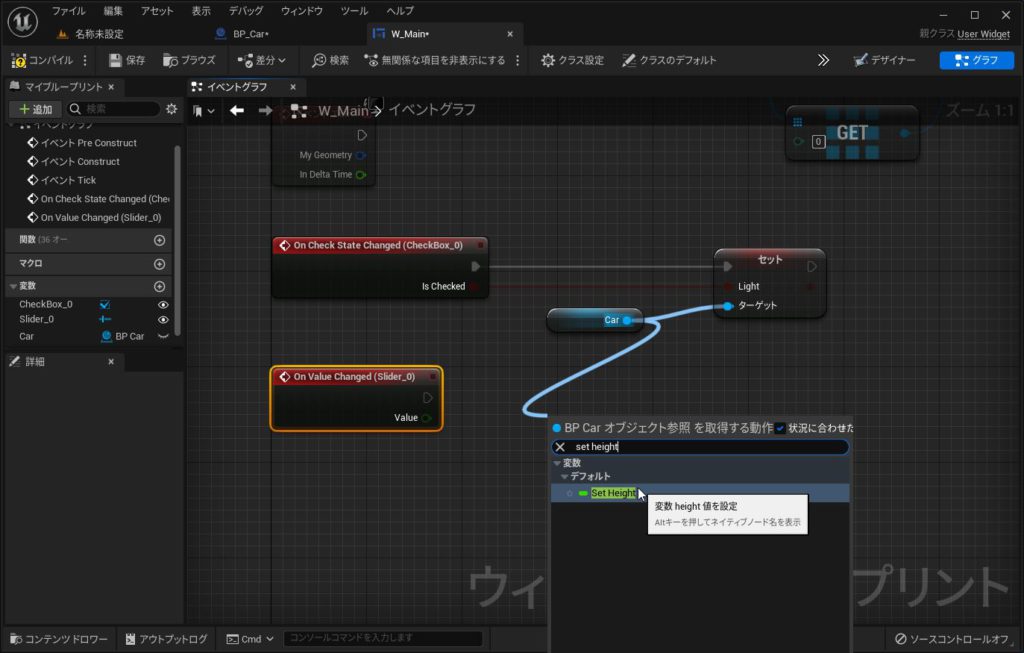
先程の「Light」と同様に「Set Height」を接続します。

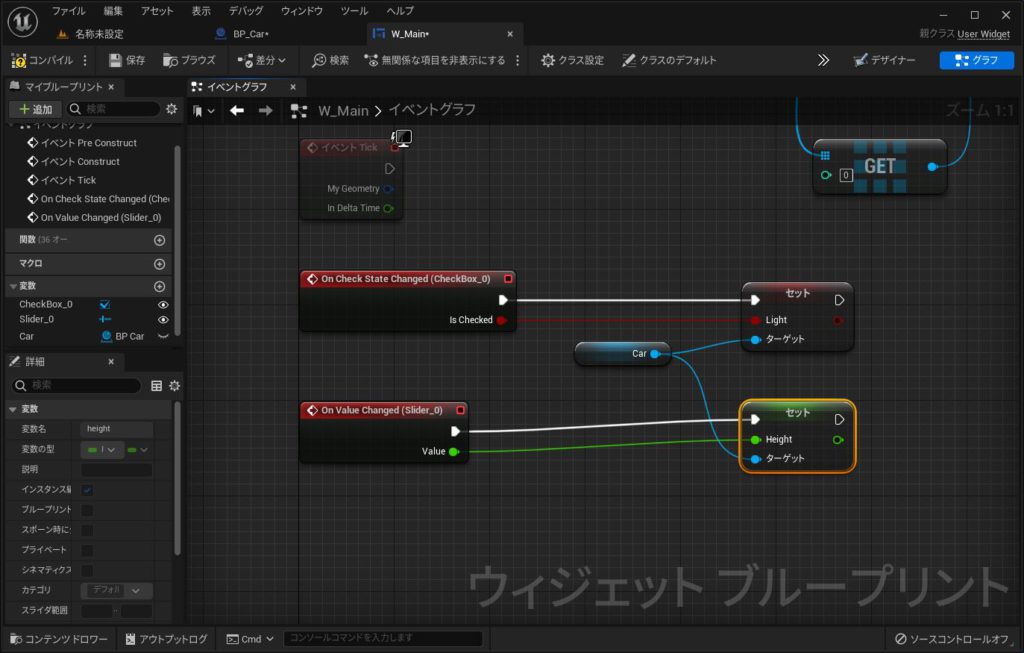
「On Value Change」と「Height」の流れと値を接続します。
レベルブループリントを編集していきます

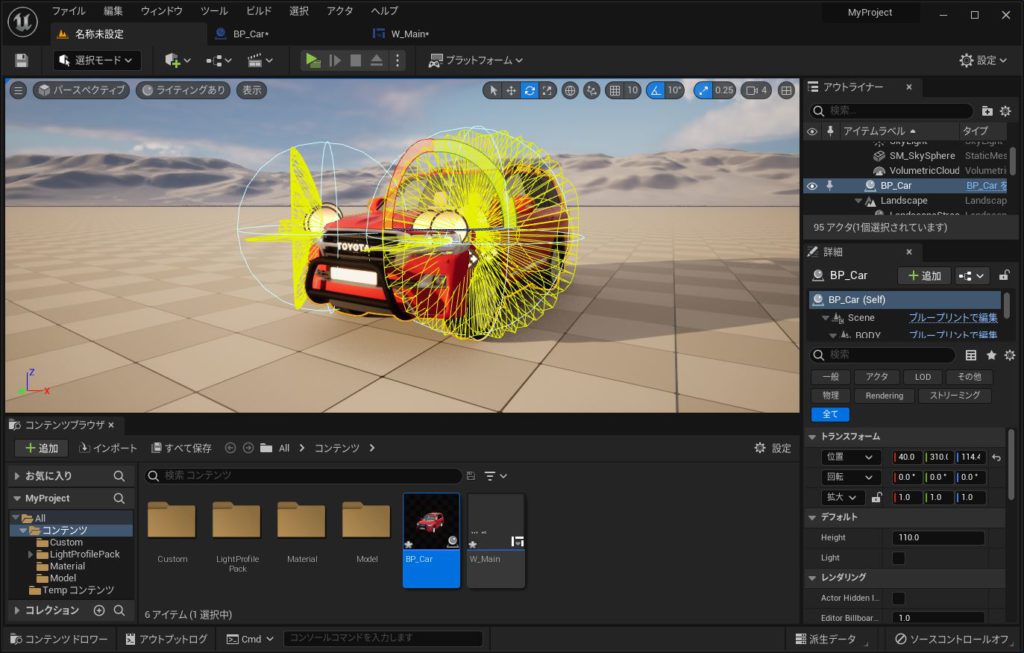
マップに戻ります。

レベル上でアクターを選択した時に表示される、ガムボールや線類はキーボードの「G」キーで表示・非表示の切り替えができます。

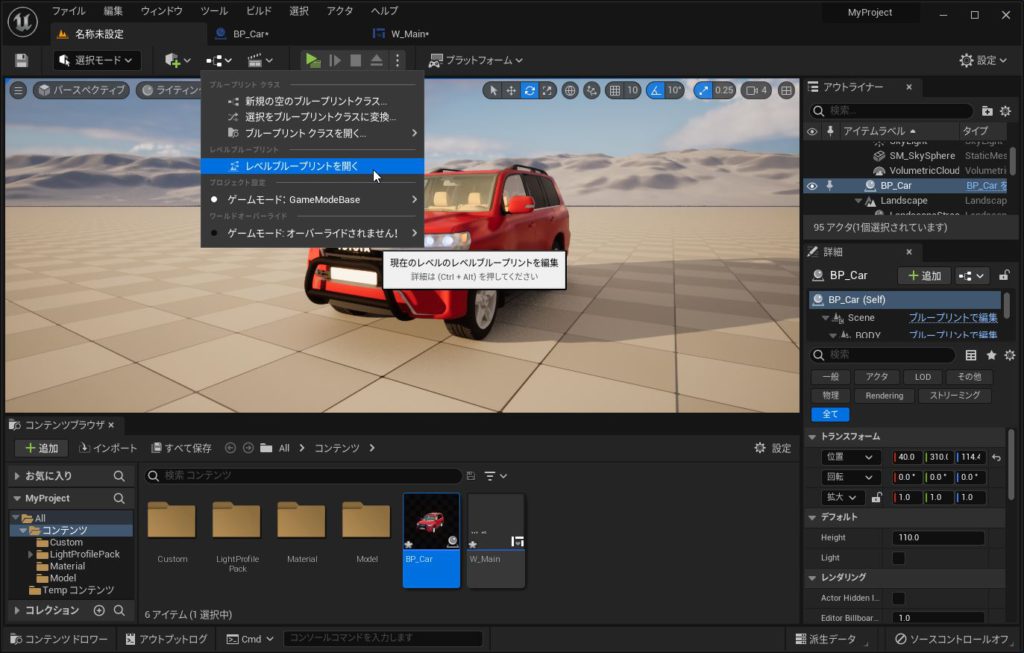
レベルのブループリントを開きます。

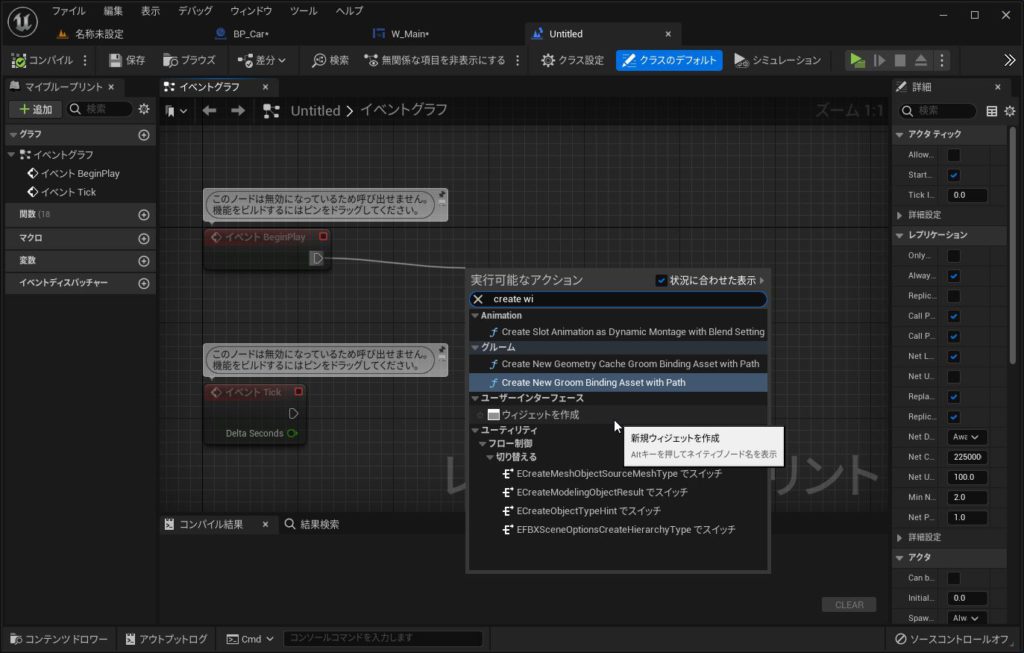
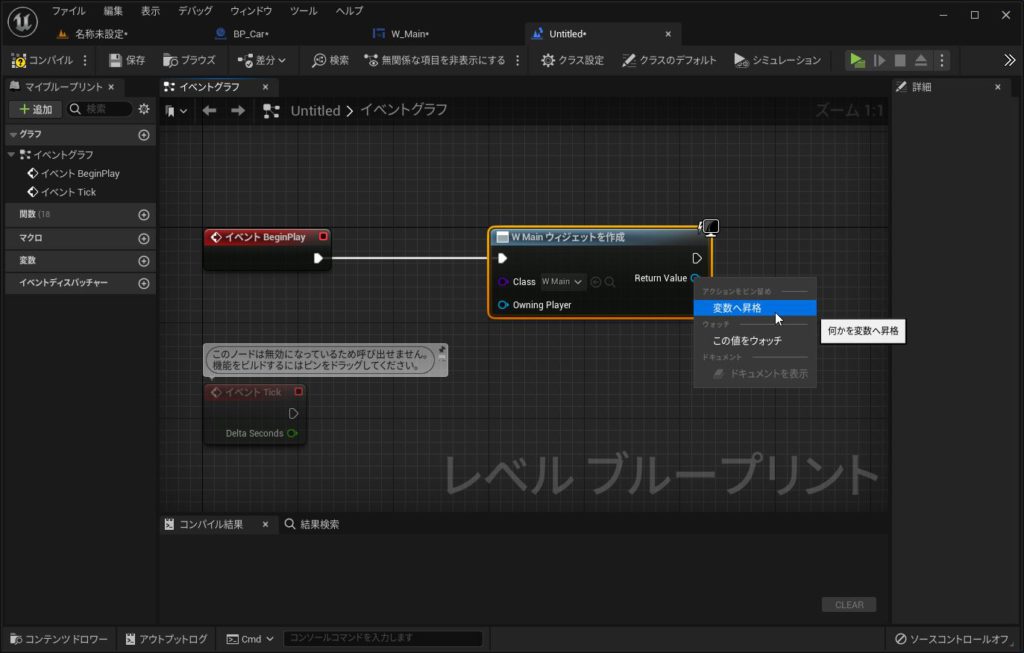
「イベントBeginPlay」から「ウィジェットを作成」を引っ張り出します。

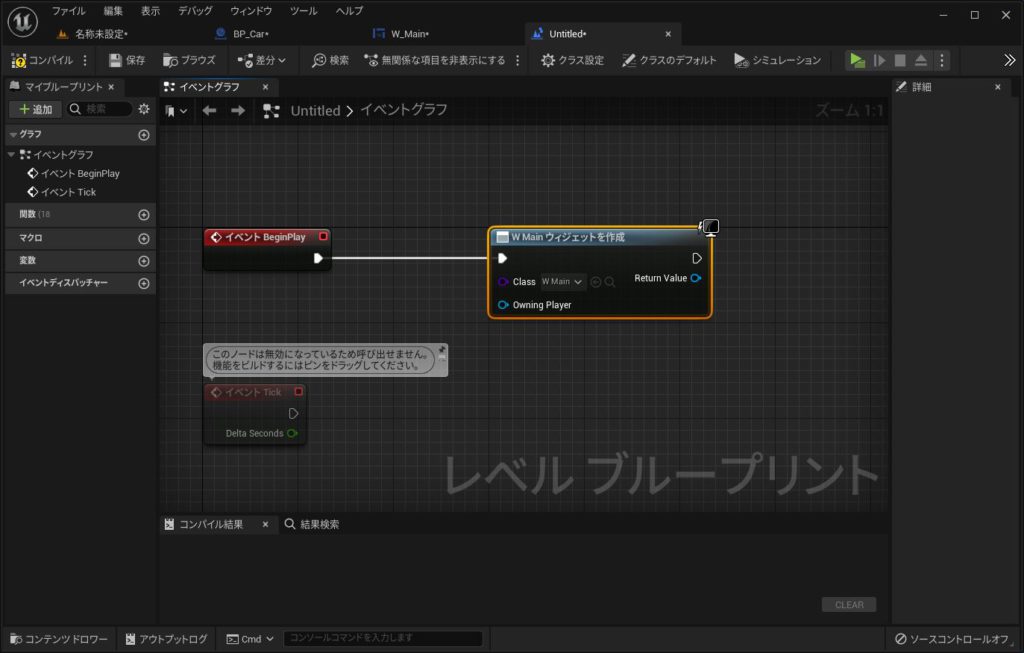
Classは「W_Main」を選択します。

戻り値を「変数に昇格」させます。

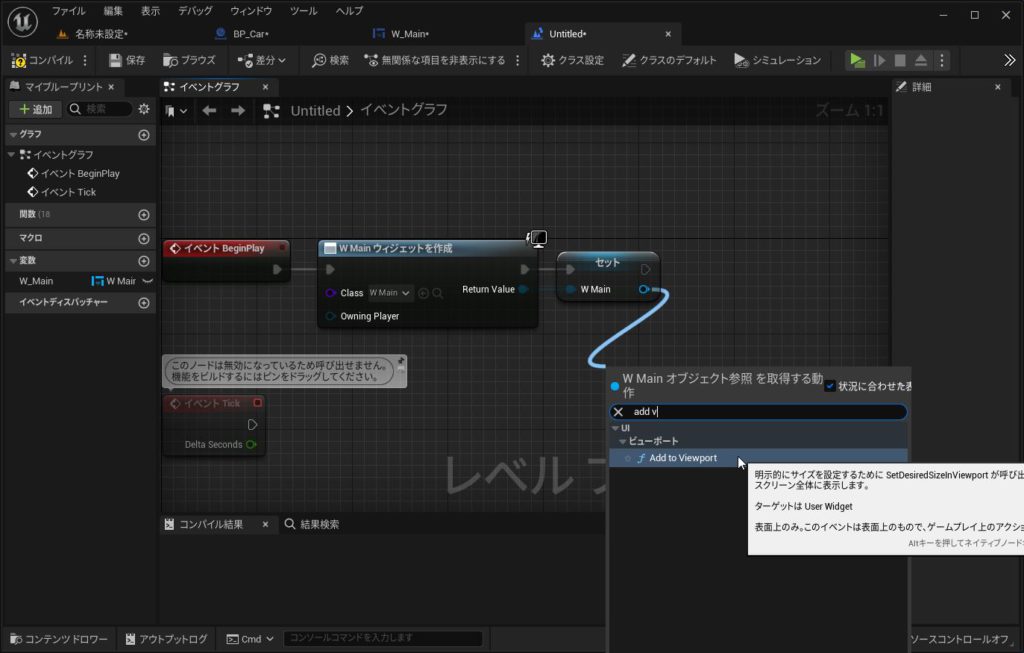
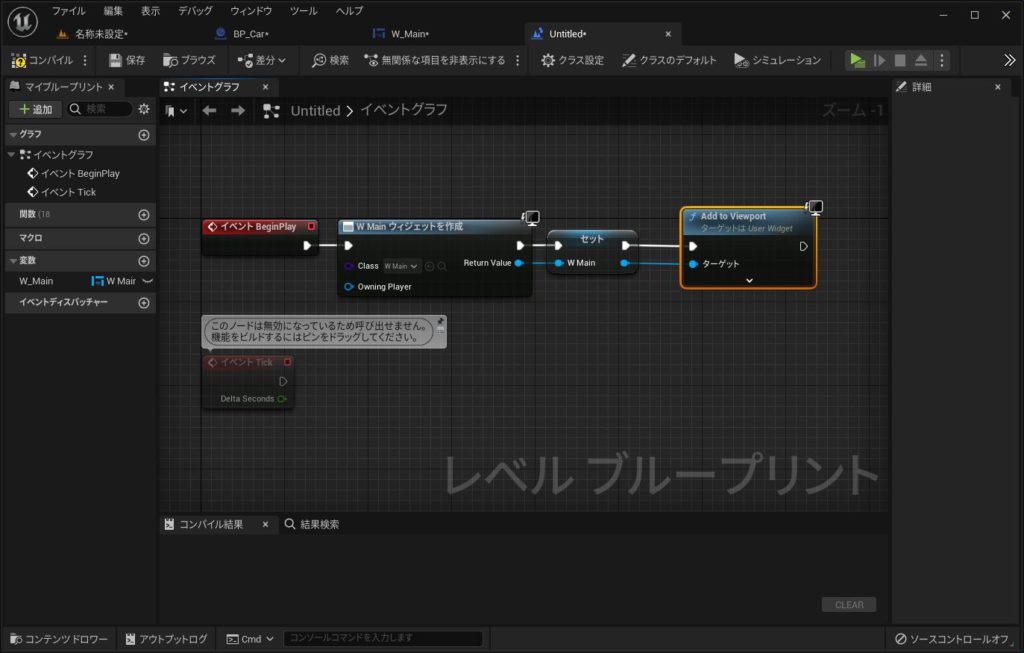
変数の名前を「W_Main」と変更し「Add to Viewport」と接続します。

レベルのブループリントは、最終こちらの状態となりました。
最終調整をしていきます

車高用のスラーダーのValue(初期値)・MinValue(最低値)・MaxValue(最大値)・StepSize(ステップ)を指定します。

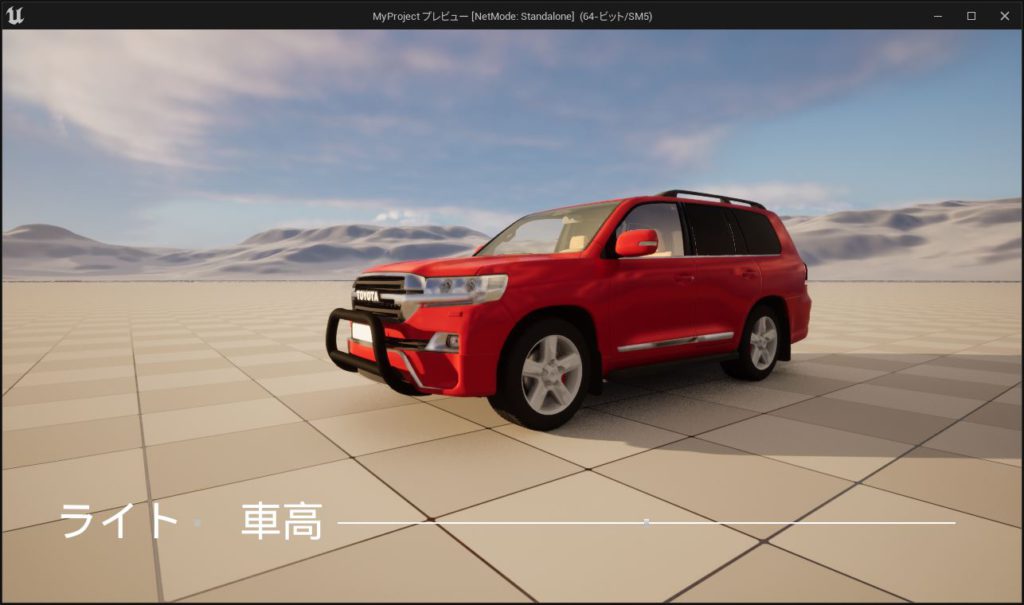
実行結果です。

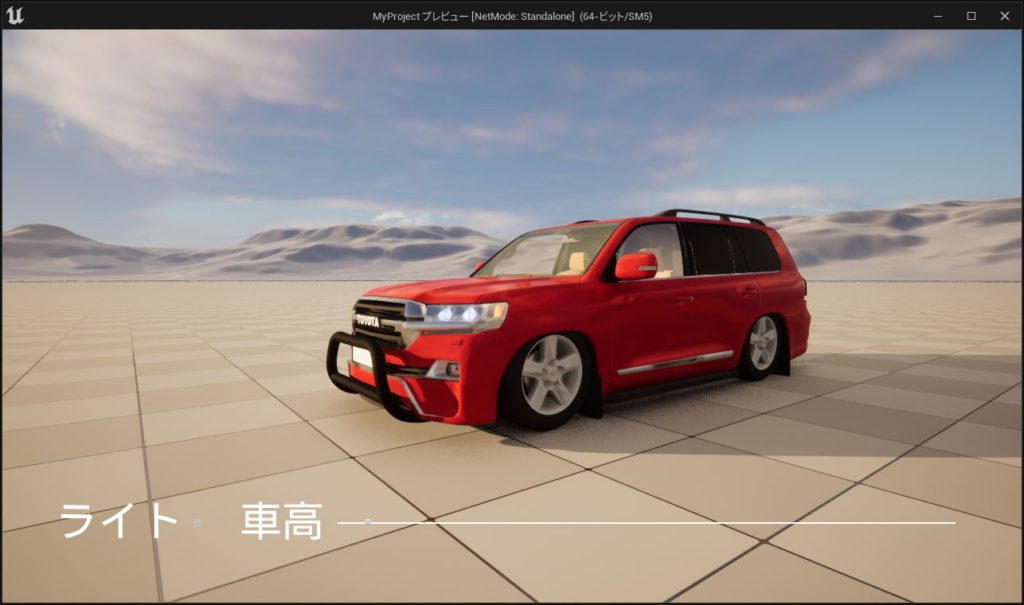
ライトのチェックボックスにチェックを入れ、車高スライダーを左に動かし、車高を下げてみました。
おまけ
今月の無料コンテンツにありました、Storage House Set に配置してみました。


シャコタン仕様です。

車高のみリフトアップ仕様です。

超高級なエアサスがインストールされているかのような、車高調整速度です。