【UE4】VIVE Pro Eyeでのアイトラッキング
今回は、VIVE Pro Eye を使った アイトラッキングの方法を紹介します。

必要なツールをダウンロードする
VIVE Pro Eye で アイトラッキングをするためのSDKとRuntimeをダウンロードします。
VIVE Developers サイトよりダウンロードできます。
https://developer-express.vive.com/resources/vive-sense/eye-and-facial-tracking-sdk/download/

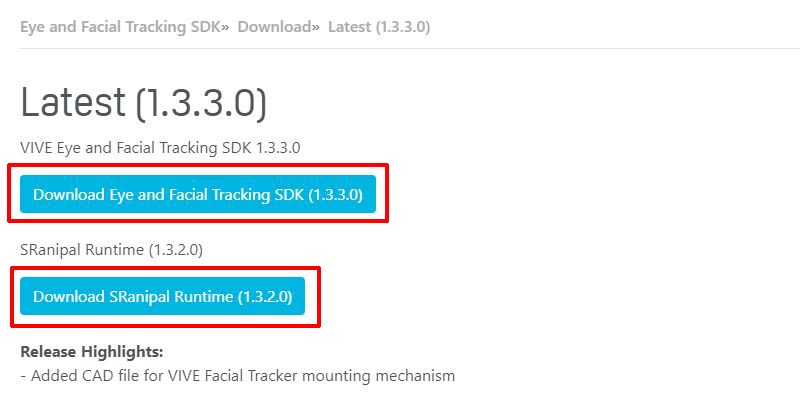
VIVE Developers サイト にアクセスし以下ファイルをダウンロードします。
・VIVE Eye and Facial Tracking SDK
・SRanipal Runtime
SRanipal Runtimeをインストールする
ダウンロードしたSRanipal Runtimeをインストールします。

セットアップウィザードに従いインストールします。

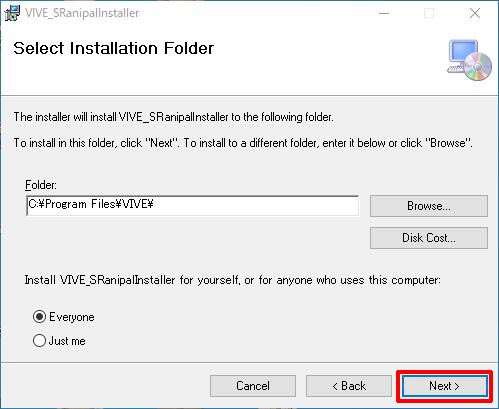
任意の保存先を選択し、対象のユーザーを選び「Next」をクリックします。

「Next」をクリックします。

問題なくインストールされたことを確認し「Close」をクリックします。

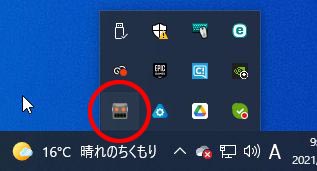
SRanipal Runtimeが起動しました。

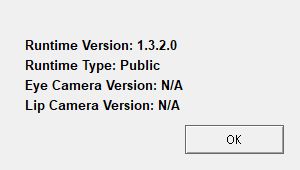
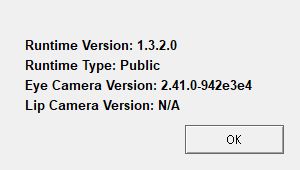
Aboutを確認すると、Eye Camera Version:N/A となっています。
VIVE Pro EyeをPCに接続します。

ロボットの目の色がオレンジに変わりました。

Aboutを確認すると、Eye Camera Versionに値が入りアイトラッキング用のカメラが認識されていることが分かります。
テスト用のプロジェクト作成
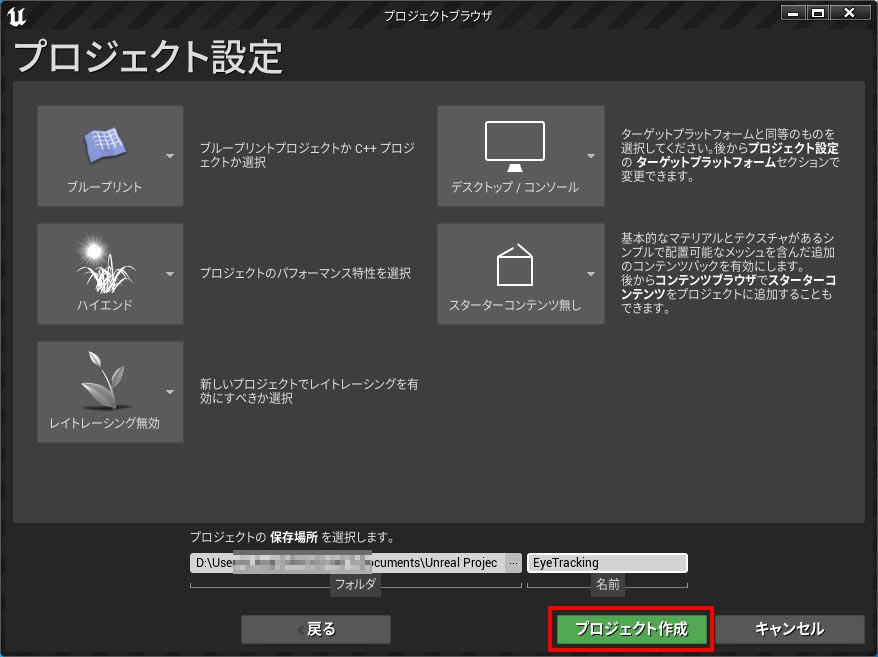
Unreal Engineer でテスト用のプロジェクトを作成します。

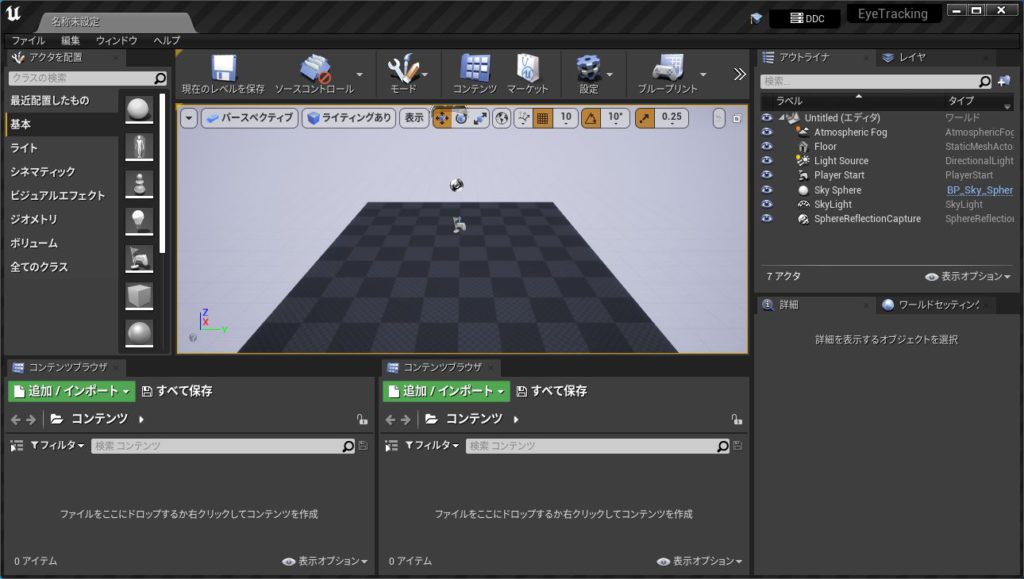
ブループリントプロジェクトを作成しました。

作成し起動したプロジェクトを一度閉じます。

うえでダウンロードしたSDKは、ZIPファイルで圧縮されているので、全て展開してください。
展開すると
・Facial-tracker-CAD
・SDK
フォルダがあるので、SDKフォルダを開きます。
03_Unreal フォルダを開き”Vive-SRanipal-Unreal-Plugin.zip”をさらに展開すると”Plugins”というフォルダが出来上がります。
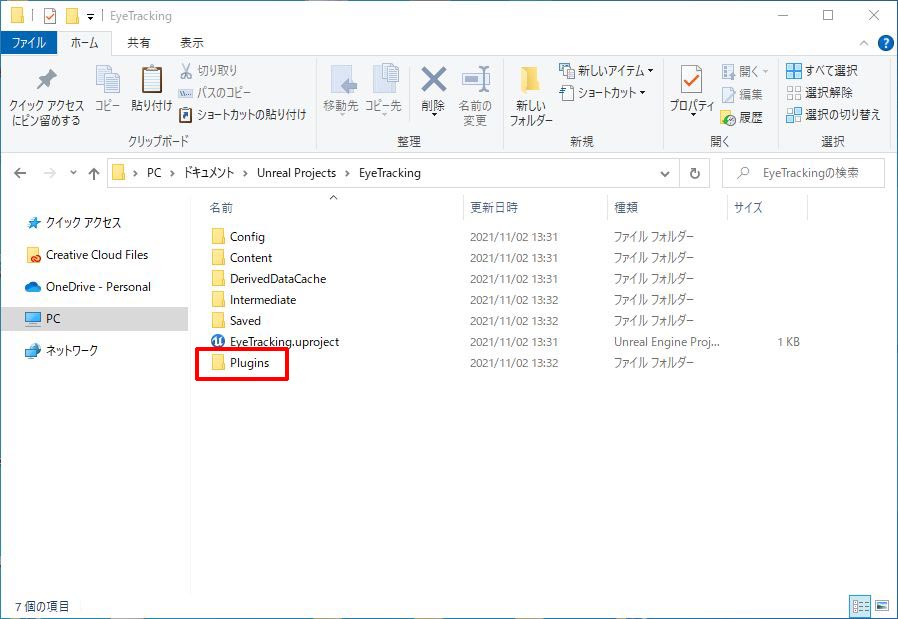
プロジェクトを作成したフォルダを開き*.uprojectが保存されている階層に、この”Plugins”というフォルダを配置します。

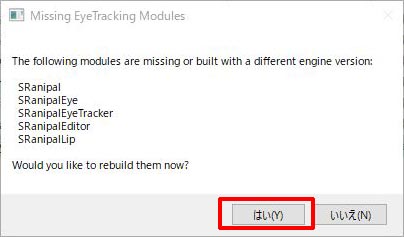
プロジェクトを起動すると、上のメッセージが出ますので「はい」をクリックするとビルドが実行されます。

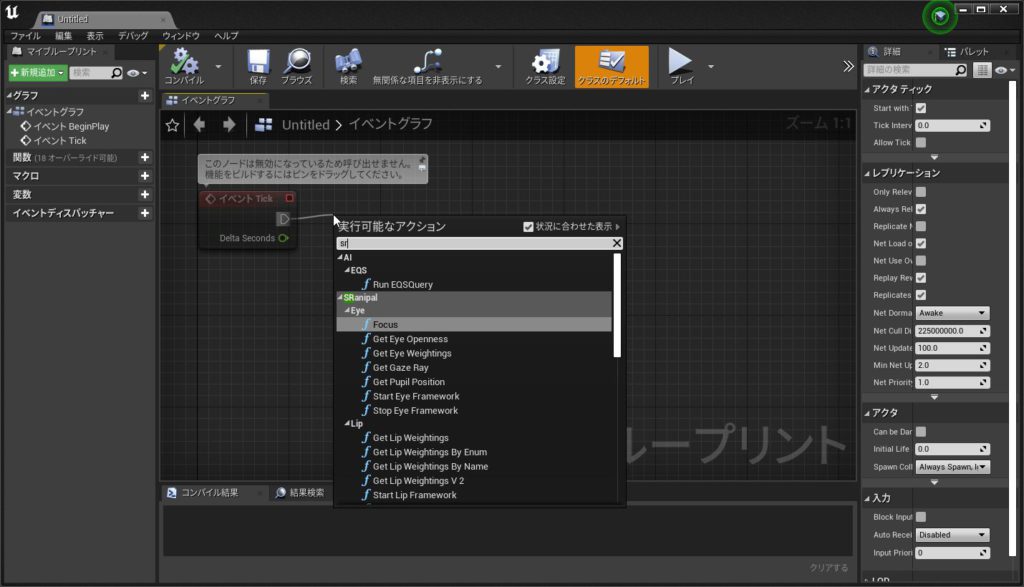
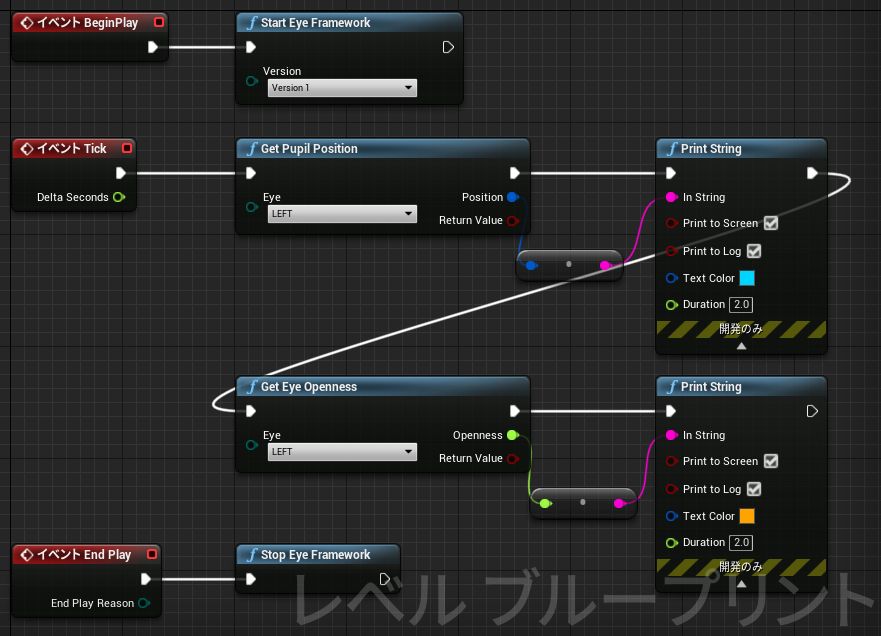
今回は、処理を分かりやすくするためレベルのブループリントに処理を作成していきます。

「SR」と入力すると、SRanipalのノードが表示されます。

Event Begin Play に”Start Eye Framework”を接続します。
Event Tickには”Get Pupil Position”(瞳の位置を取得するノード)と”Get Eye Openness”(まぶたの開き具合を取得するノード)接続し取得した値を”Print String”で表示します。
Event End Play に”Stop Eye Framework”を接続します。

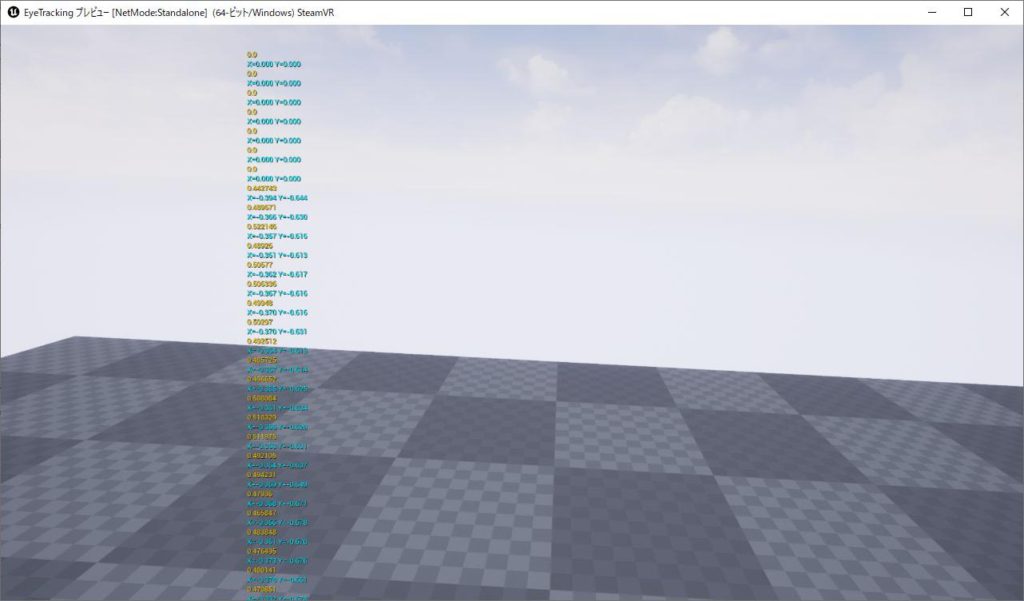
VIVE Pro Eyeをつけ実行した結果です。サンプルのブループリントでは、左目のまぶたの動きと瞳の動きをトラッキングしています。
まぶたの動きは、0~1で、瞳の動きはX・Y軸で取得されます。
アバターを作成する
ここまでの紹介した内容をベースに簡易アバターを作成します。

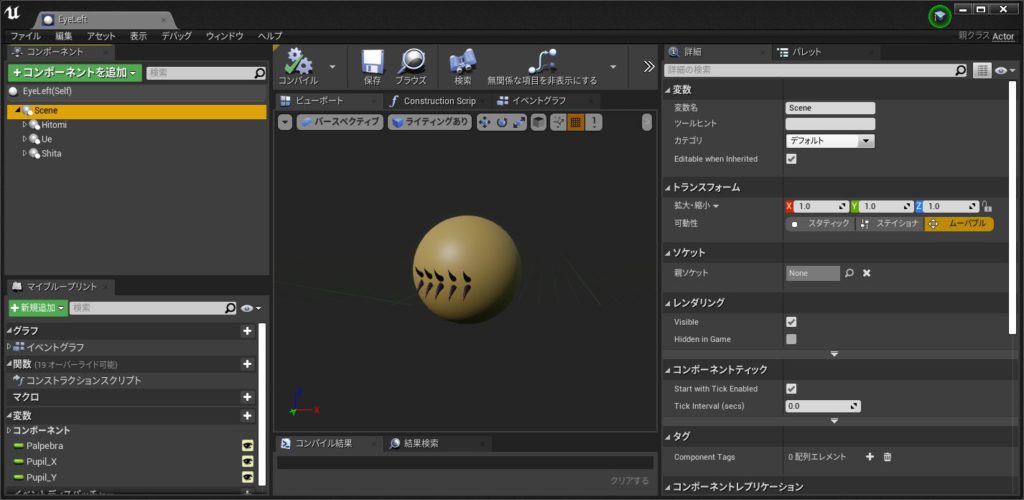
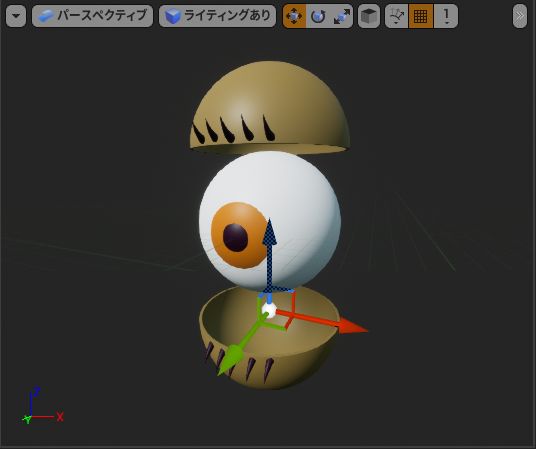
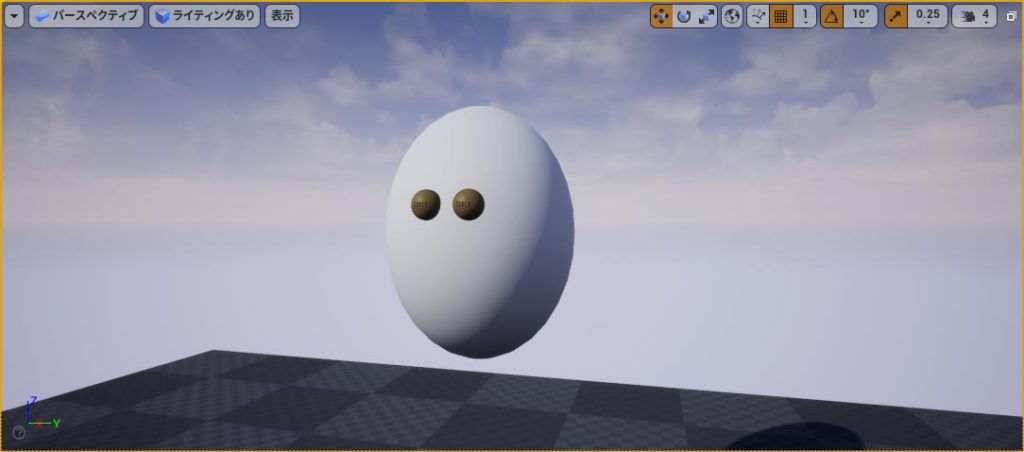
今回の主役である目のアクターを作成します。

細かい設定は省略させて頂きますが、瞳と上下のまぶたがあり軸は全て中心にあります。

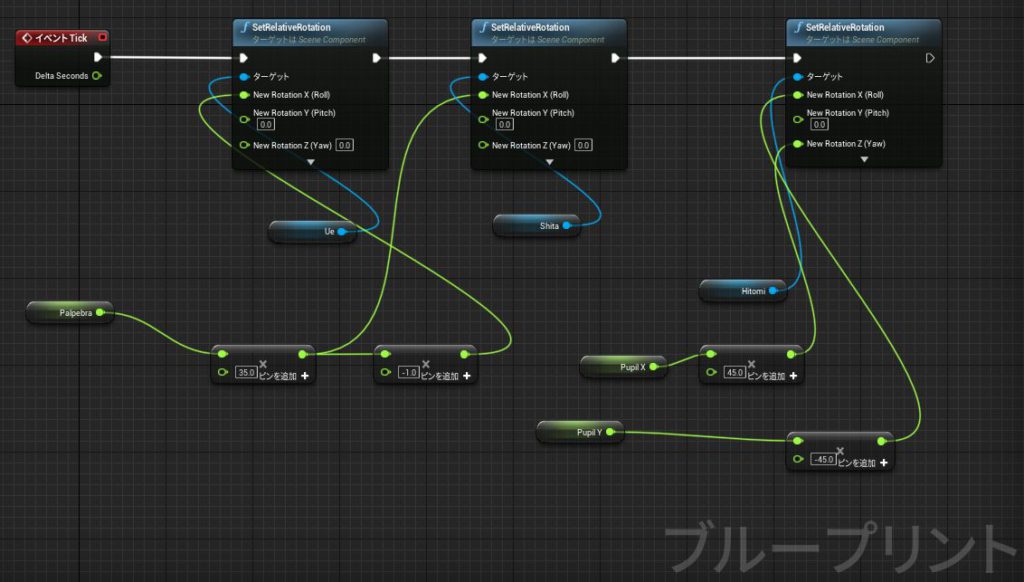
EventTickで、”SetRelativeRotation”を使い上下のまぶたと瞳を動かせるようにブループリントを組みます。
※今回はサンプルですので、ちょうどよく動くように値を補正しています。
精度を上げるためにはアプリの中で、利用者毎に目の動きをキャリブレーションをする仕組みが作成が必要です。

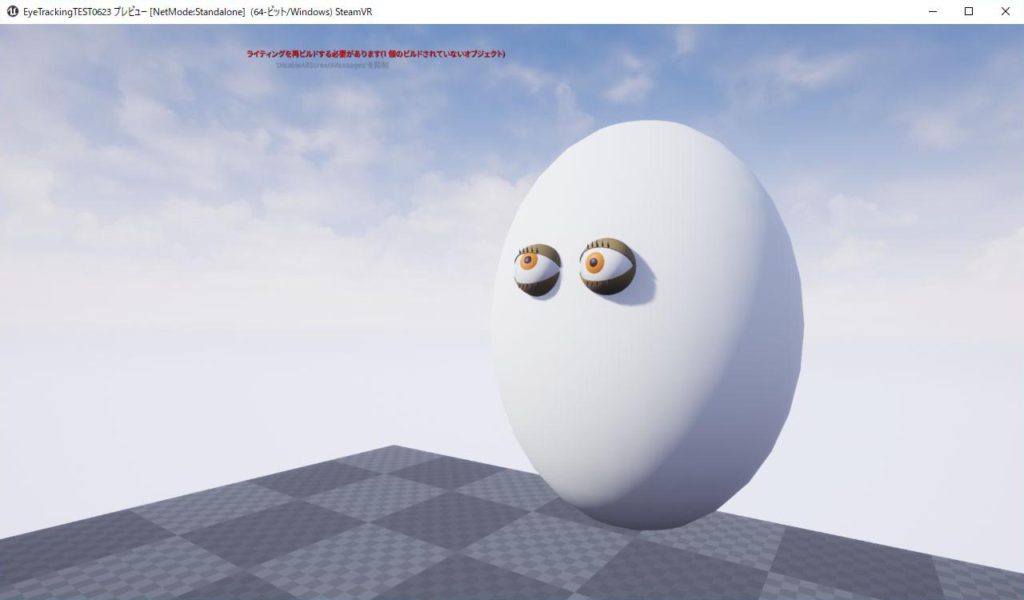
レベルに、顔のベースになるものと左右の目を配置しました。
※アバターとは言えないレベルですがご勘弁下さい。

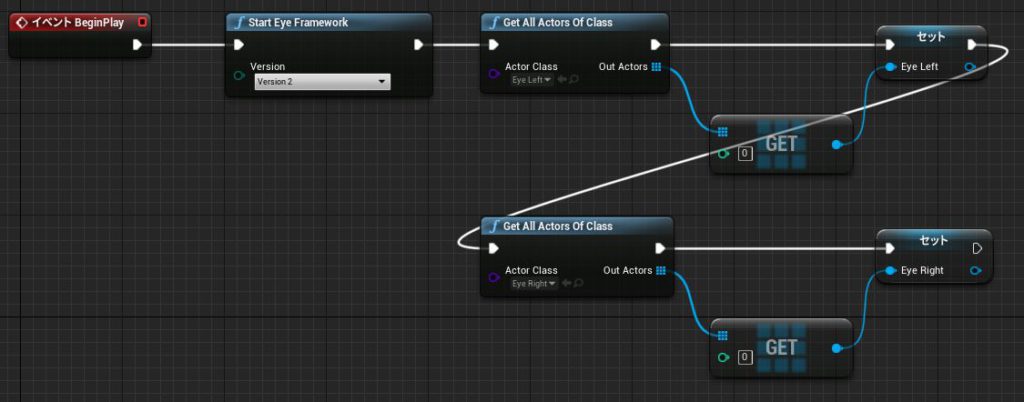
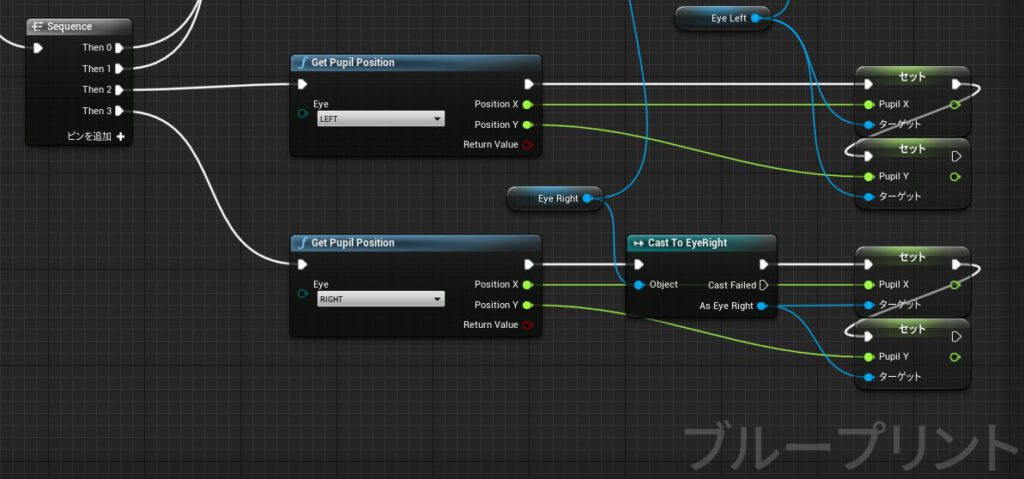
動作用のブループリントです。
Event Begin Play で EyeFrameworkを開始します。
さらに、レベルに配置した左右の目のActorクラスを取得し変数にします。
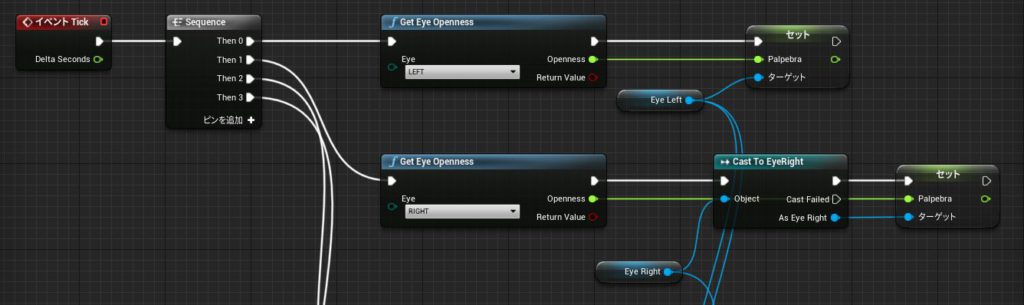
Event Tick でアイトラッキングで取得した値を目のActorにセットする処理を作成します。

まずは、目の開閉から。”Get Eye Openness”で左右の目の開き具合を取得し、左右の目のActorのTickに接続している変数に値をセットします。

続いて、瞳の位置です。”Get Pupil Position”で左右の瞳の位置を取得し、まぶたと同じく 左右の目のActorのTickに接続している変数に値をセットします。

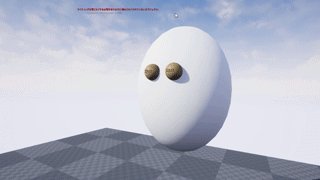
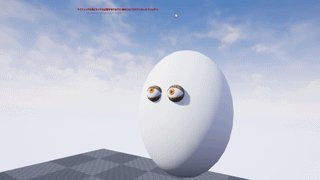
VIVE Pro Eyeを装着しVRモードで実行した結果です。正しくまぶた瞳が動いていることを確認します。
実行結果

SDKを利用することで、簡単にアイトラッキングを利用することができました。
今回は、要点を分かりやすくするため、作りこみや例外処理を行っていませんのでご注意下さい。
diprossではUnrealEngineを利用したコンテンツ開発・3D動画制作を請け負っています。