【UE5】Copilotに教えてもらい「終了」ボタンを付けてみた
今回は、初心者がCopilotに教えてもらいながらブループリントを作成できるか試してみました。

空のプロジェクトを作成し、このプロジェクトに「終了」ボタンを付けてみたいと思います。

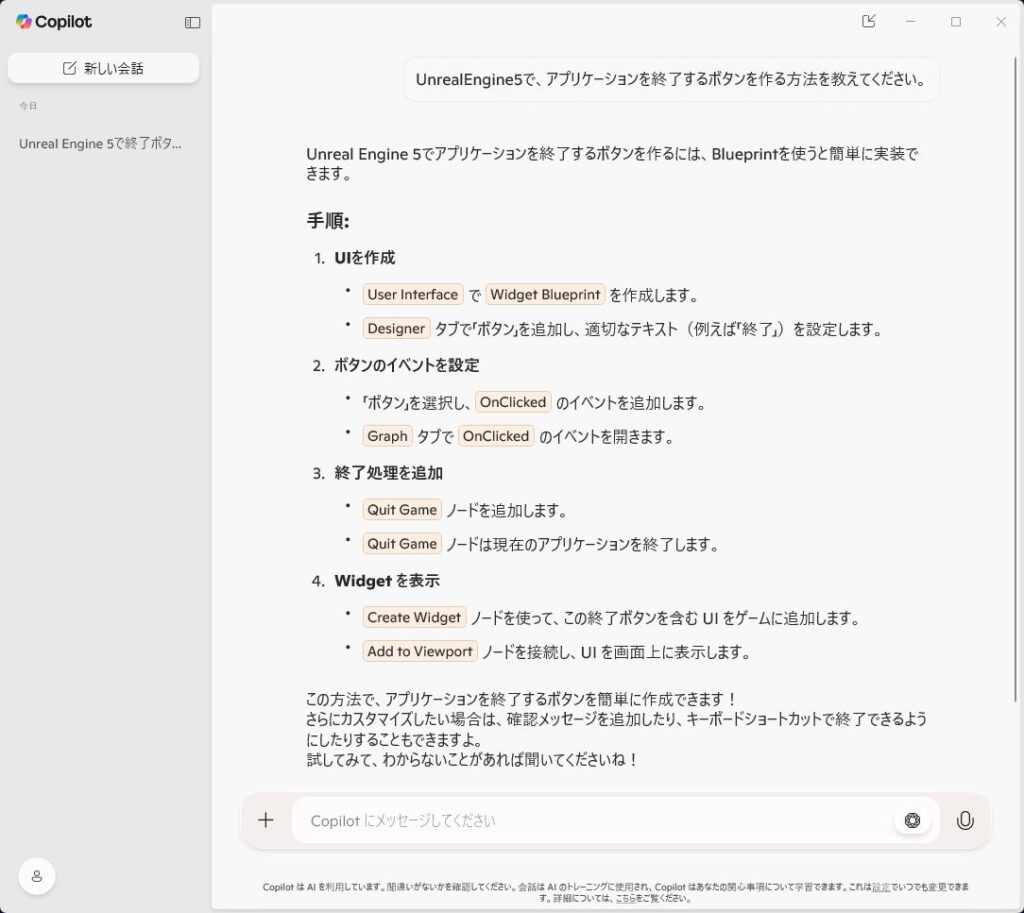
Copilotに「UnrealEngine5で、アプリケーションを終了するボタンを作る方法を教えてください。」と質問してみました。
この内容に沿って、初心者になったつもりでUEを操作していきます。
1.UIを作成
・User Interface で Widget Blueprint を作成します。

おそらく、UEを初めて利用する方は、いきなりつまずくと思いました。
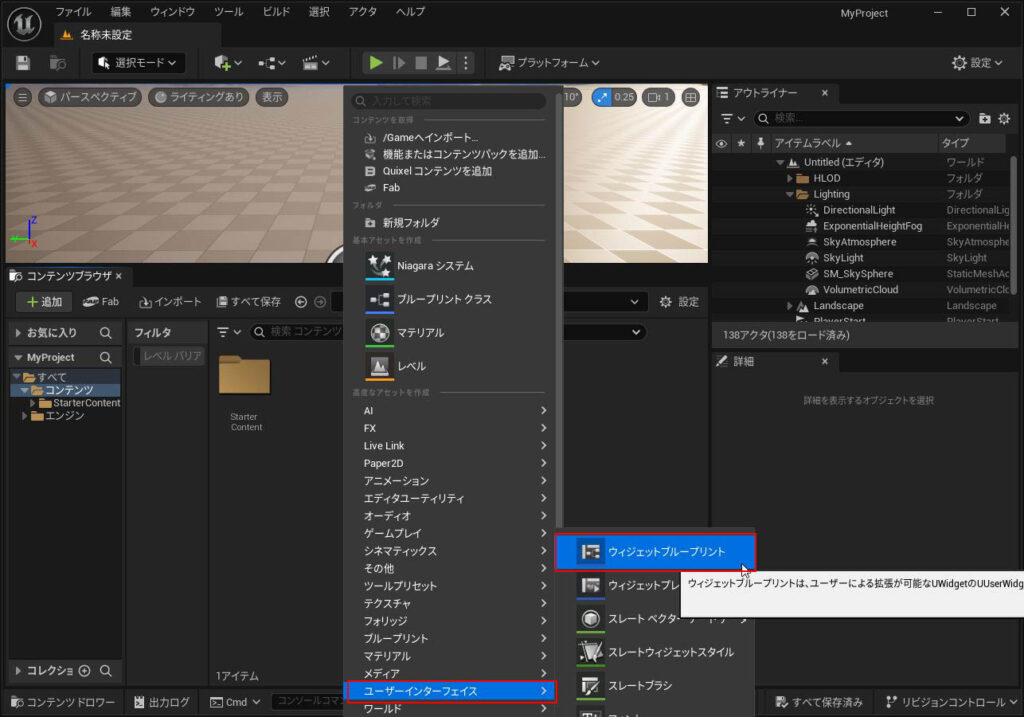
コンテンツブラウザで、右クリックしコンテキストメニュー「user Interface」→「WidgetBlueprint」を選択することで、Copilotが教えてくれた手順を操作したことになります。

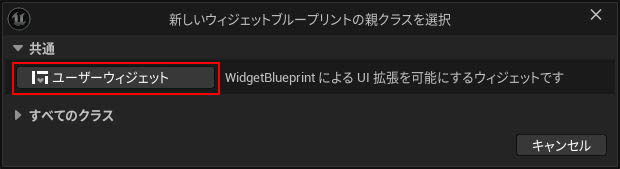
新しいウィジェットブループリントの親クラスを選択画面がでますので「ユーザーウィジェット」を選択するとウィジェットブループリントが作成されます。
・Designer タブで「ボタン」を追加し、適切なテキスト(例えば「終了」)を設定します。

作成した「NewWidgetBlueprint」をダブルクリックし開きます。

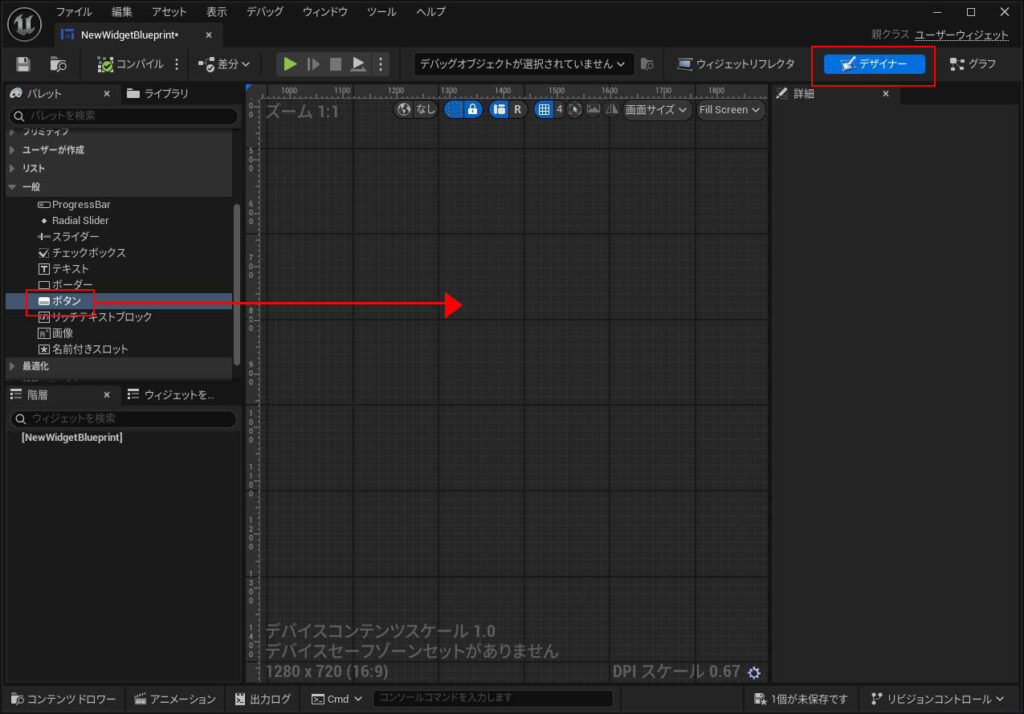
右上の「デザイナー」ボタンを選択し、左の「パレットウインドウ」の「一般」→「ボタン」を右にドラッグアンドドロップしボタンを配置します。

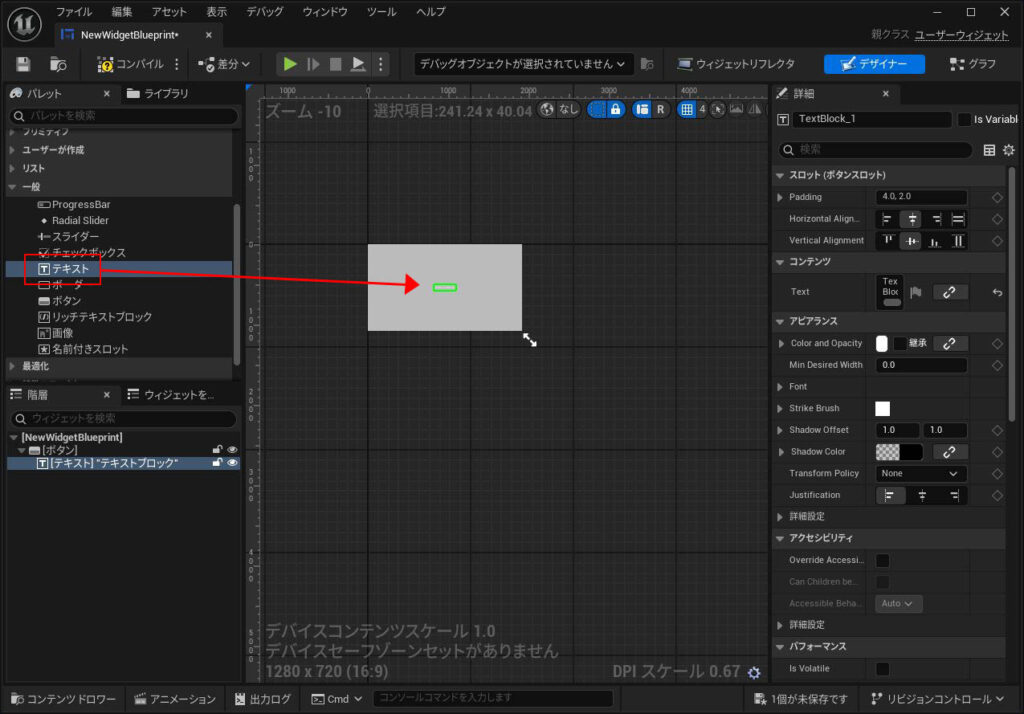
「パレット」の「一般」→「テキスト」を先程配置したボタンの上にドラッグアンドドロップします。
ここも、初心者の方はボタンの要素にTextがあると思うのではないかなと思いました。
UEでは、ボタンにテキストをネスト(入れ子)させることで、テキストを表示させます。

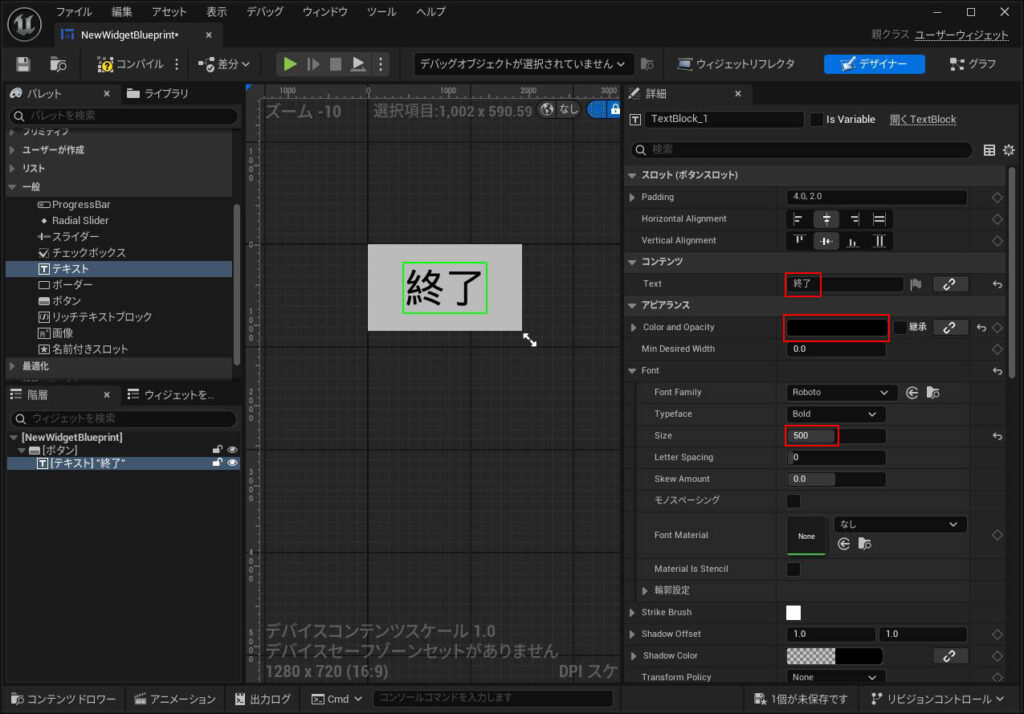
配置したテキストを選択した状態で、右の「詳細」パネルの「コンテンツ」→「Text」に”終了”と入力します。
初期値のままだと、グレーのボタンに白文字で見えないため、Copilotの手順にはありませんが、Color and Opacityで文字色、FontのSizeで文字の大きさを変えました。
2.ボタンのイベントを設定
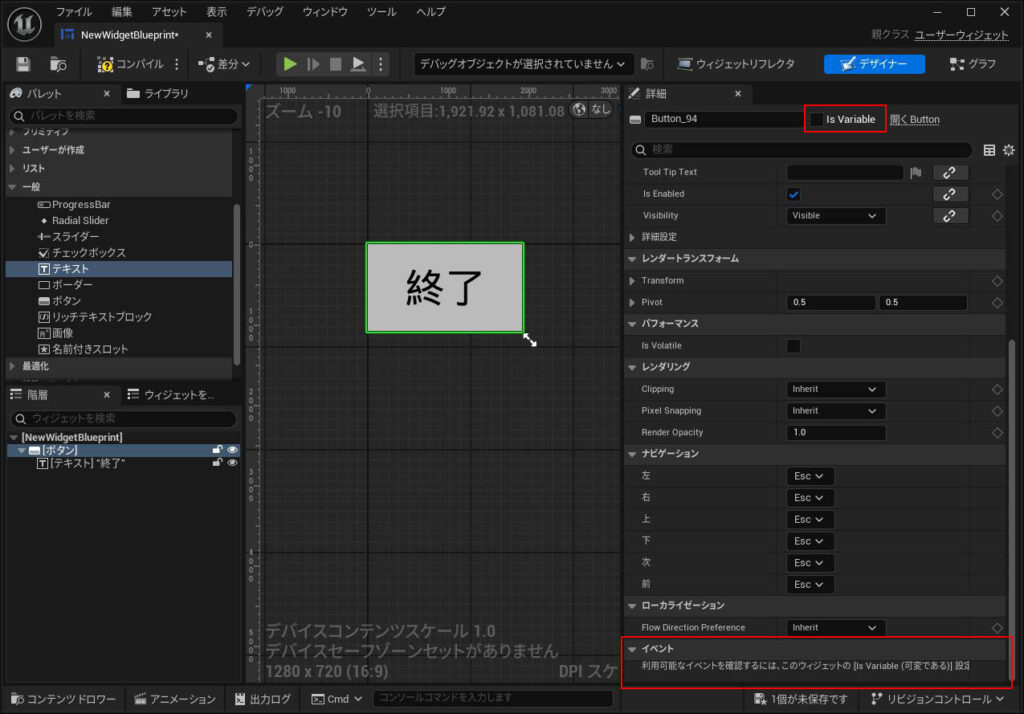
・「ボタン」を選択し、 OnClickedのイベントを追加します

さて、初心に帰った私には苦難の連続です。
ボタンのOnClickedイベントを追加しとありますが、表示されていません。
「詳細」のイベントには、利用可能なイベントを確認するには、このウィジェットの[Is Variable(可変である)]設定を有効にする必要があります
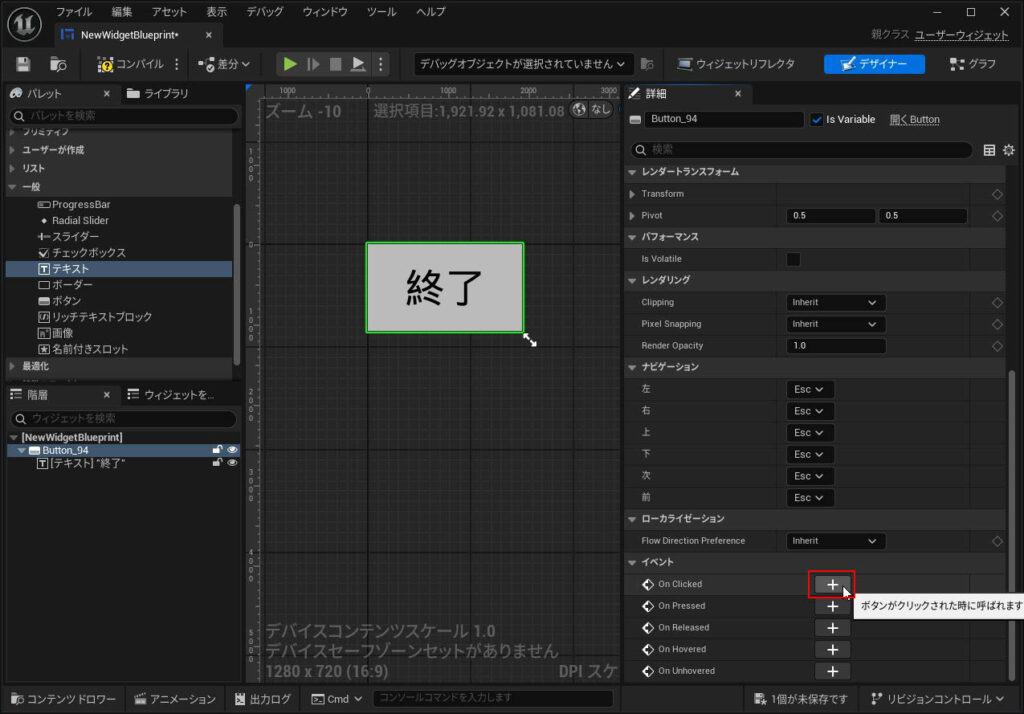
と記載があります。詳細パネルの上部にある「Is Variable」にチェックを入れることでイベントを追加できます。

「OnClicked」の横にある「+」ボタンをクリックします。
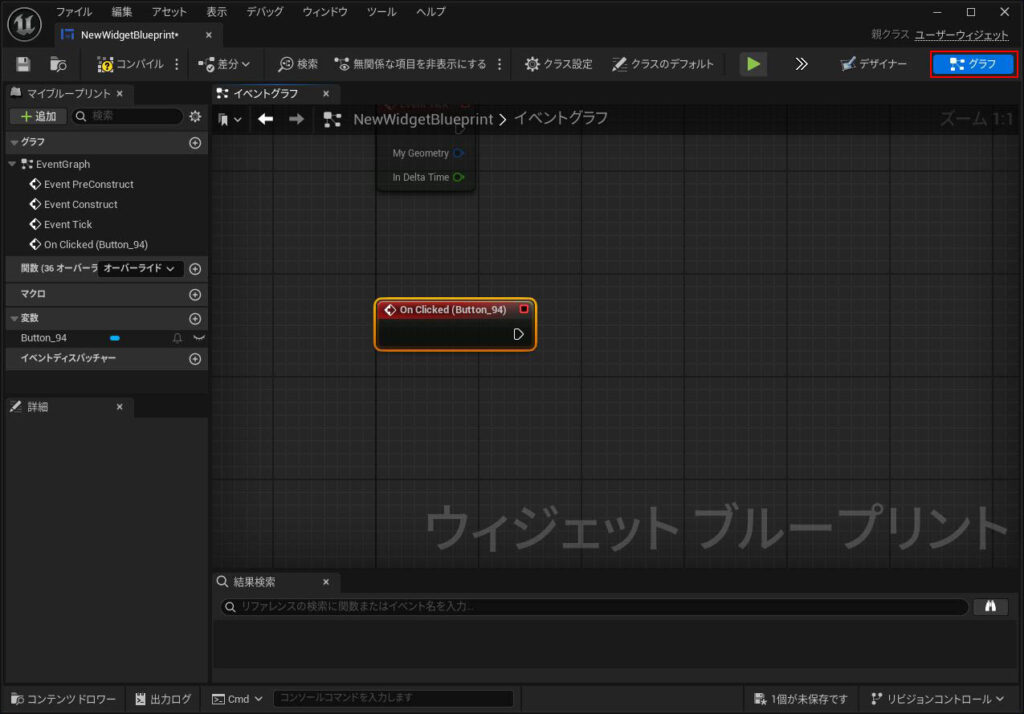
・Graphタブで OnClikedのイベントを開きます。

「+」ボタンをクリックすると、右上の「グラフ」タブがアクティブになった状態のウインドウに切り替わります。
3.終了処理を追加
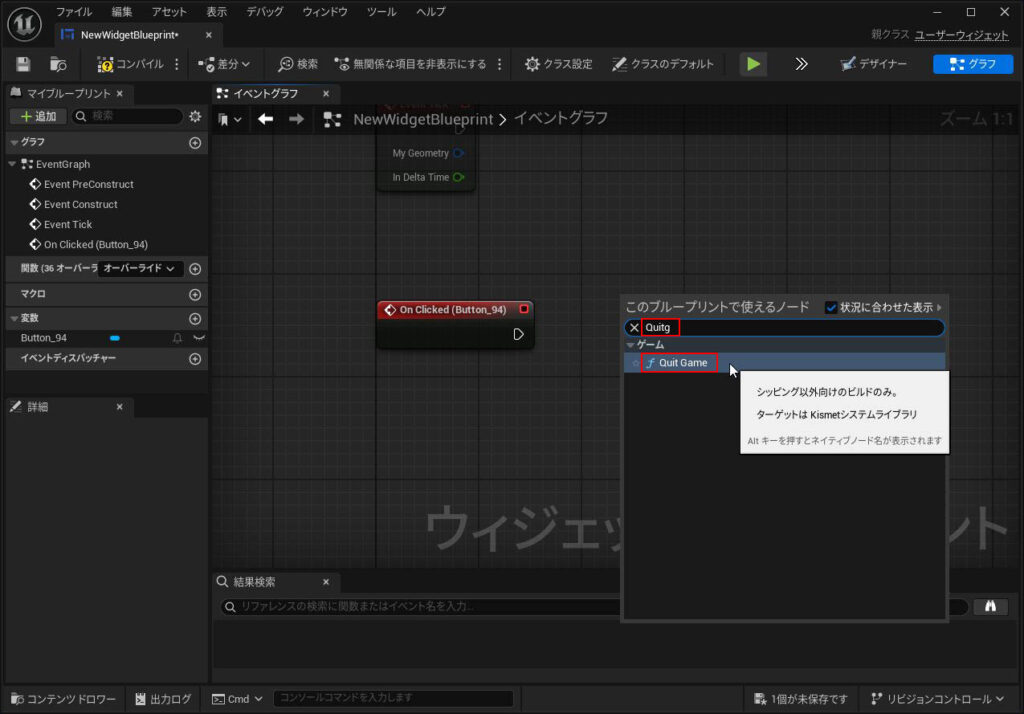
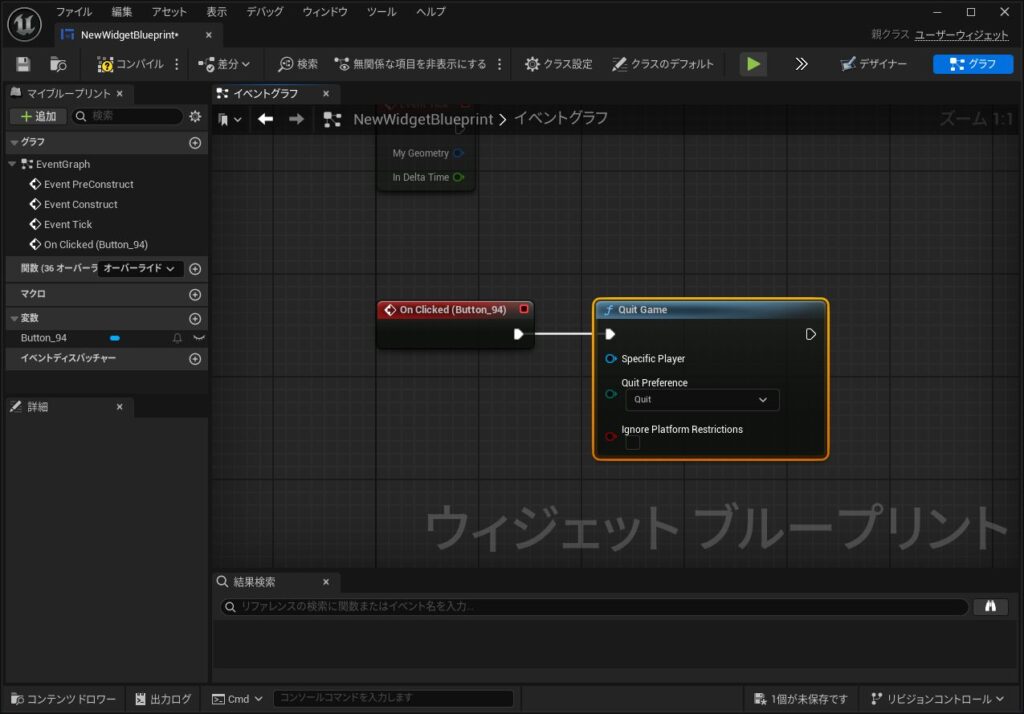
・Quit Gameノードを追加します。
・Quit Gameノードは現在のアプリケーションを終了します。

右クリックし「Quitg」と検索すると「Quit Game」ノードが表示されるので選択します。

OnClikedノードとQuitGameノードを接続します。
3.Widgetを表示
・Create Widgetノードを使って、この終了ボタンを含むUIをゲームに追加します。

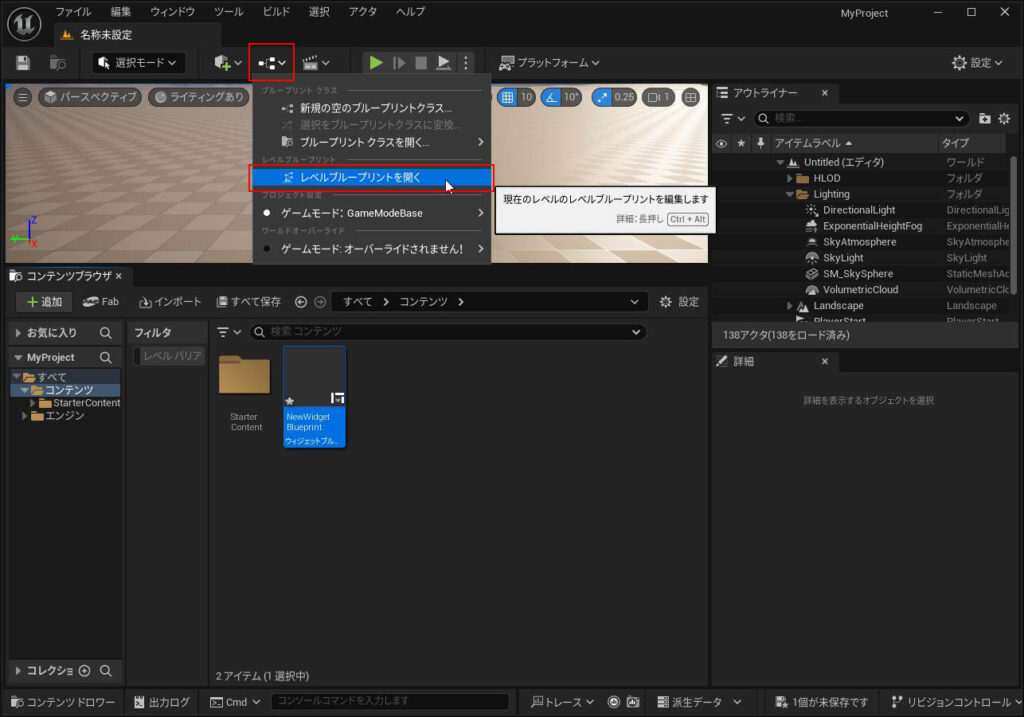
レベルにUIを追加するため、赤枠のアイコンをクリックし「レベルブループリントを開く」をクリックします。

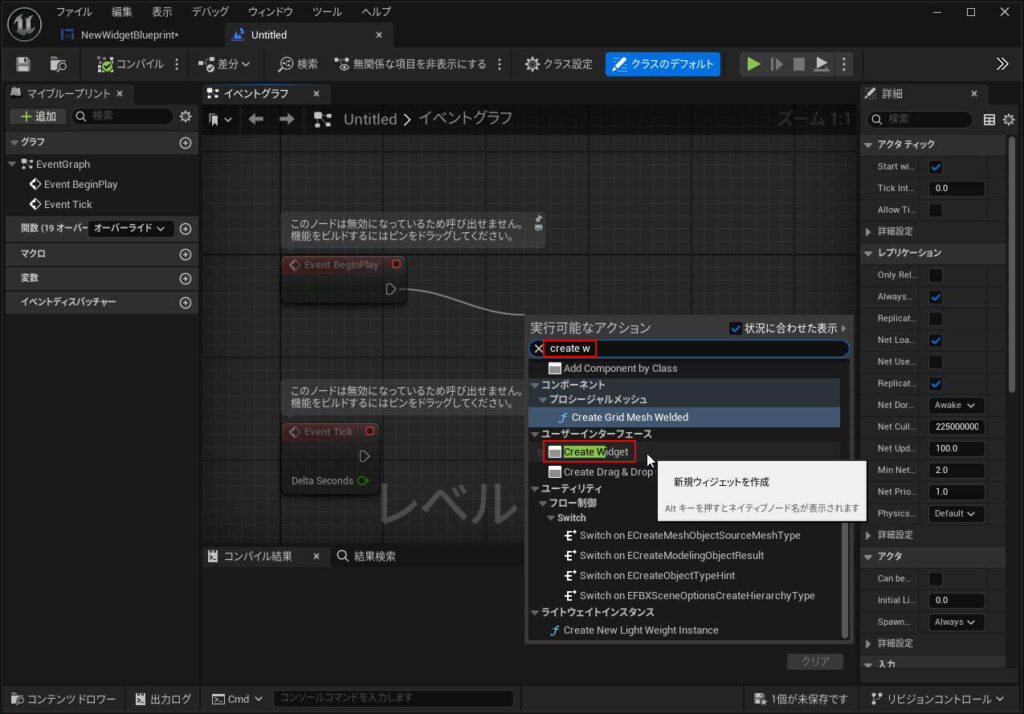
Event Begin Play ノードから線を引っ張り「create w」と検索し「Create Widget」を選択します。

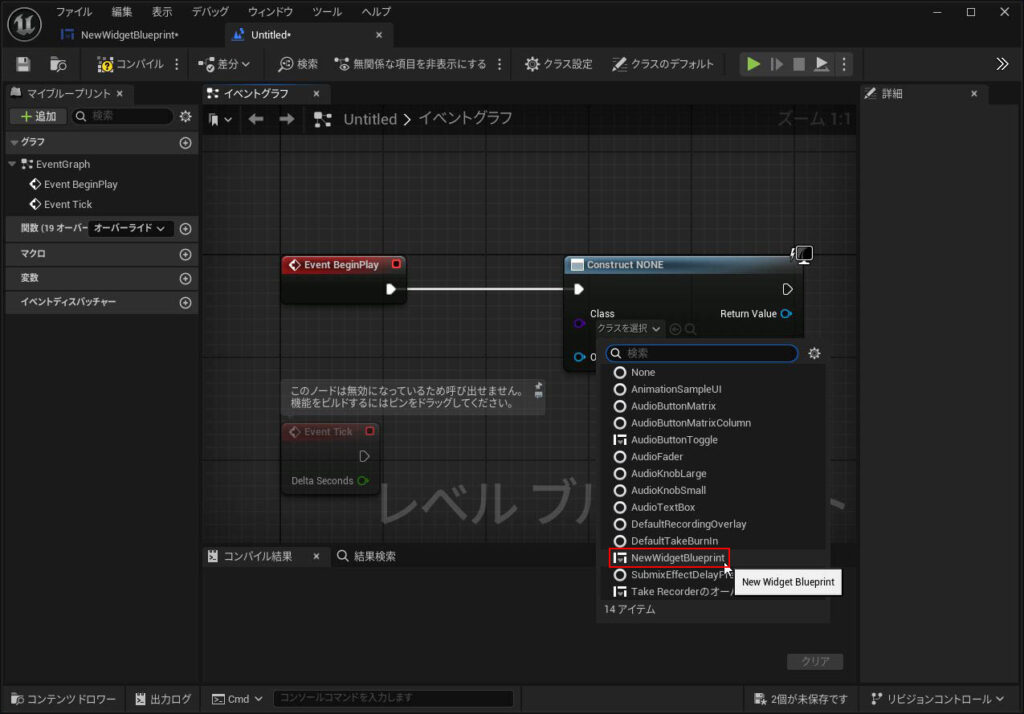
Classに先程作成した「NewWidgetBlueprint」を選択します。
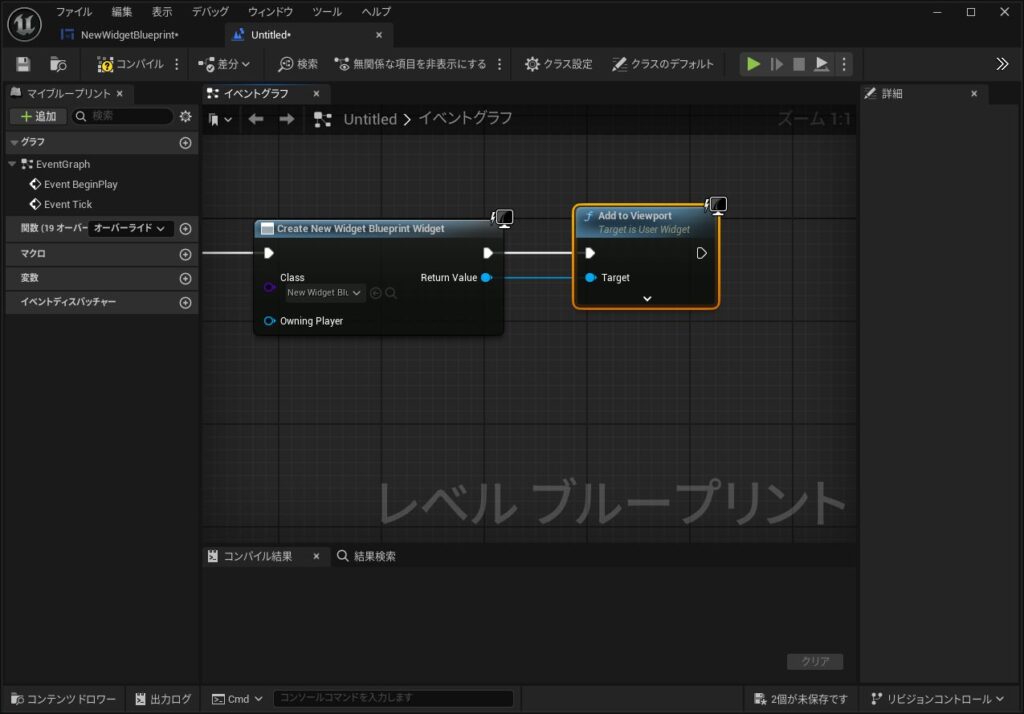
・Add to Viewportノードを接続し、UIを画面上に表示します。

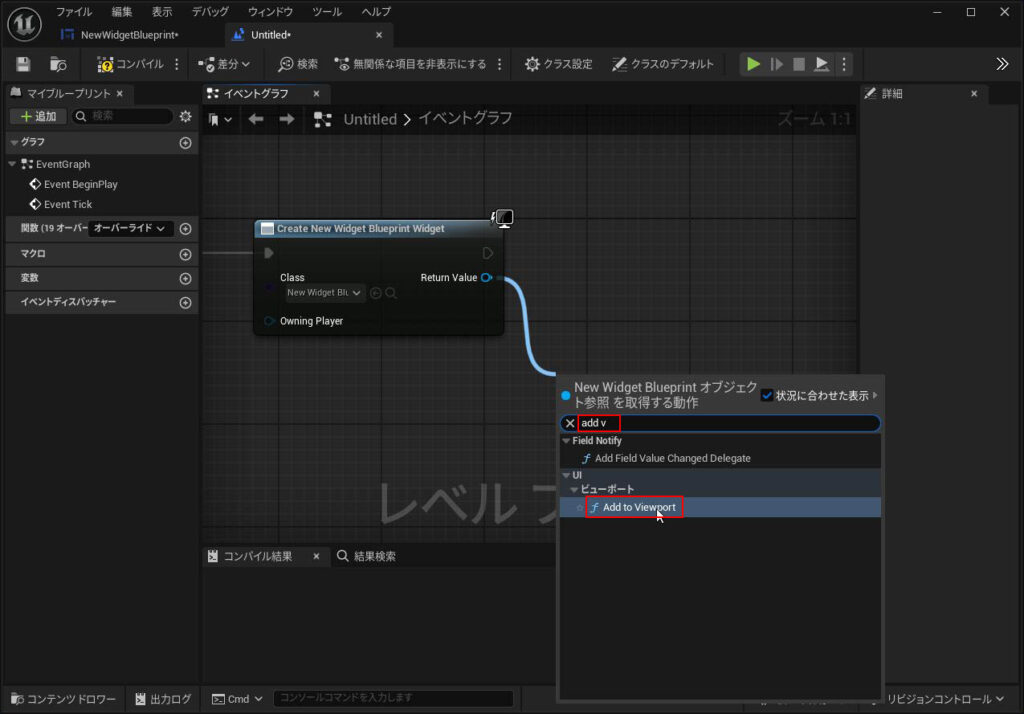
Return Valueから線を引っ張り「add v」と検索し「Add to Viewport」を選択します。

これで、Copilotの指示通りに「終了」ボタンを付けることができました。

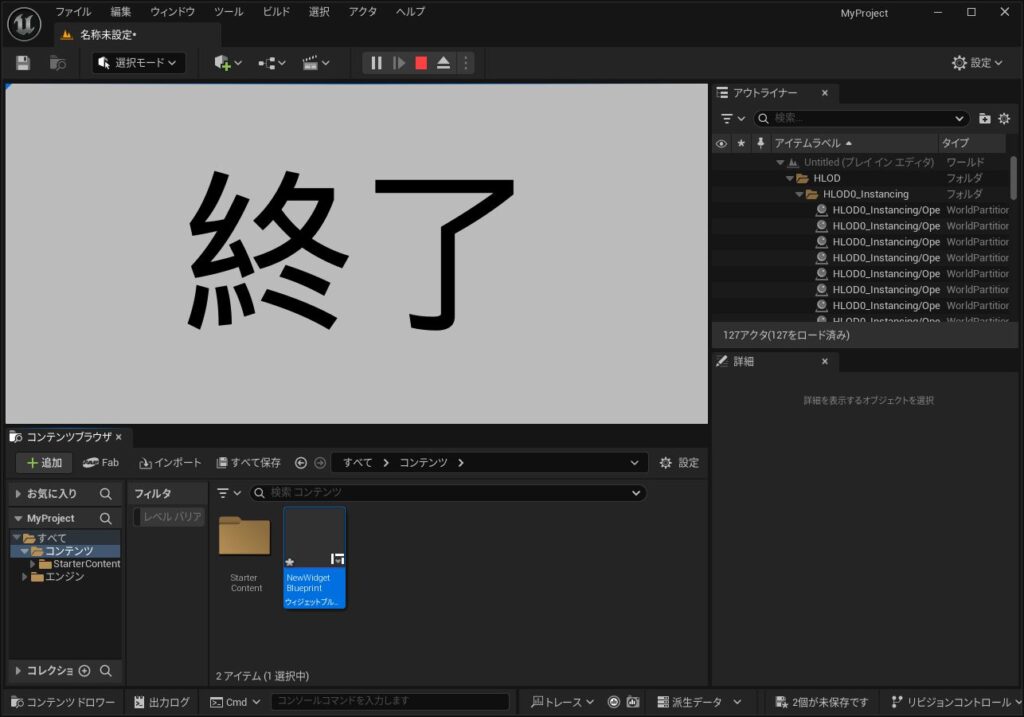
Playすると画面いっぱいの大きな「終了」ボタンが表示されました。
「終了」ボタンをクリックすることで、アプリケーションを終了させることもできました。
ちなみに画面いっぱいに表示されてしまったのは、ウィジェットブループリントのデザーナー画面にボタンを配置した際に、表示の位置やサイズを指定していなかった+レイアウト用のパネルを利用していないためです。
まとめ
Copilotが教えてくれた内容で、ブループリントのプログラムを作成することができました。
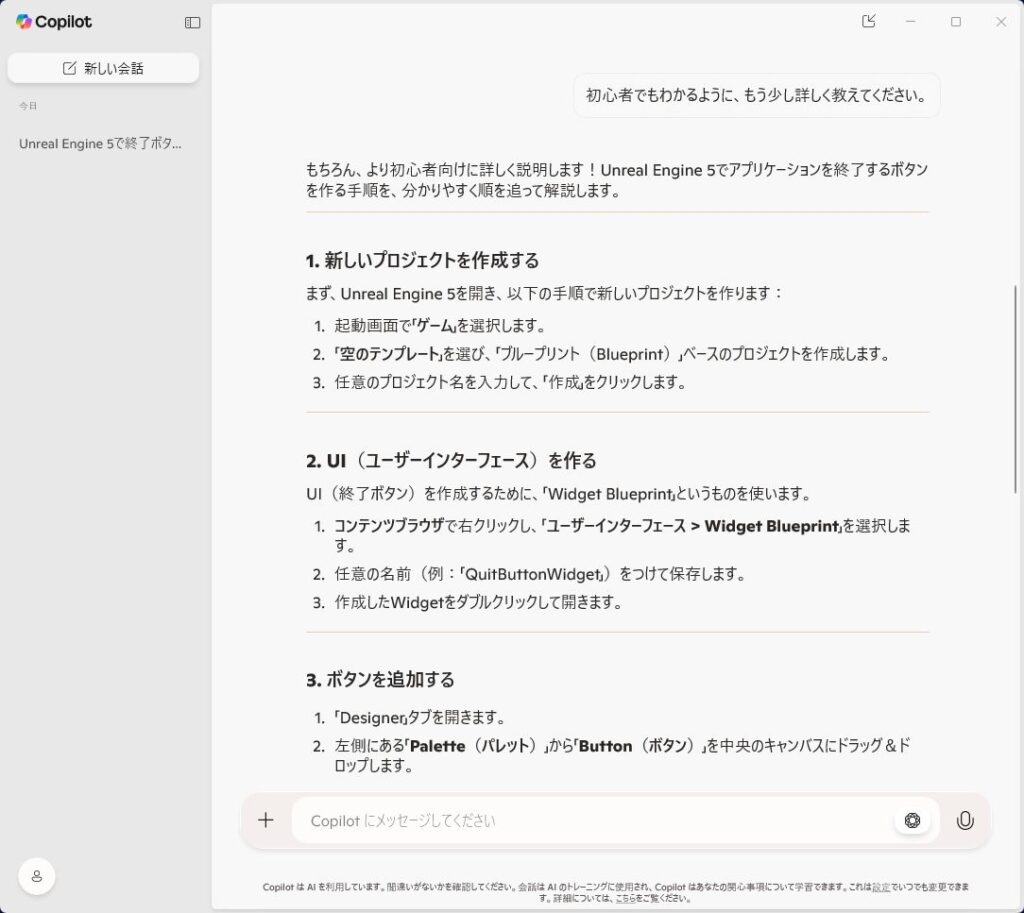
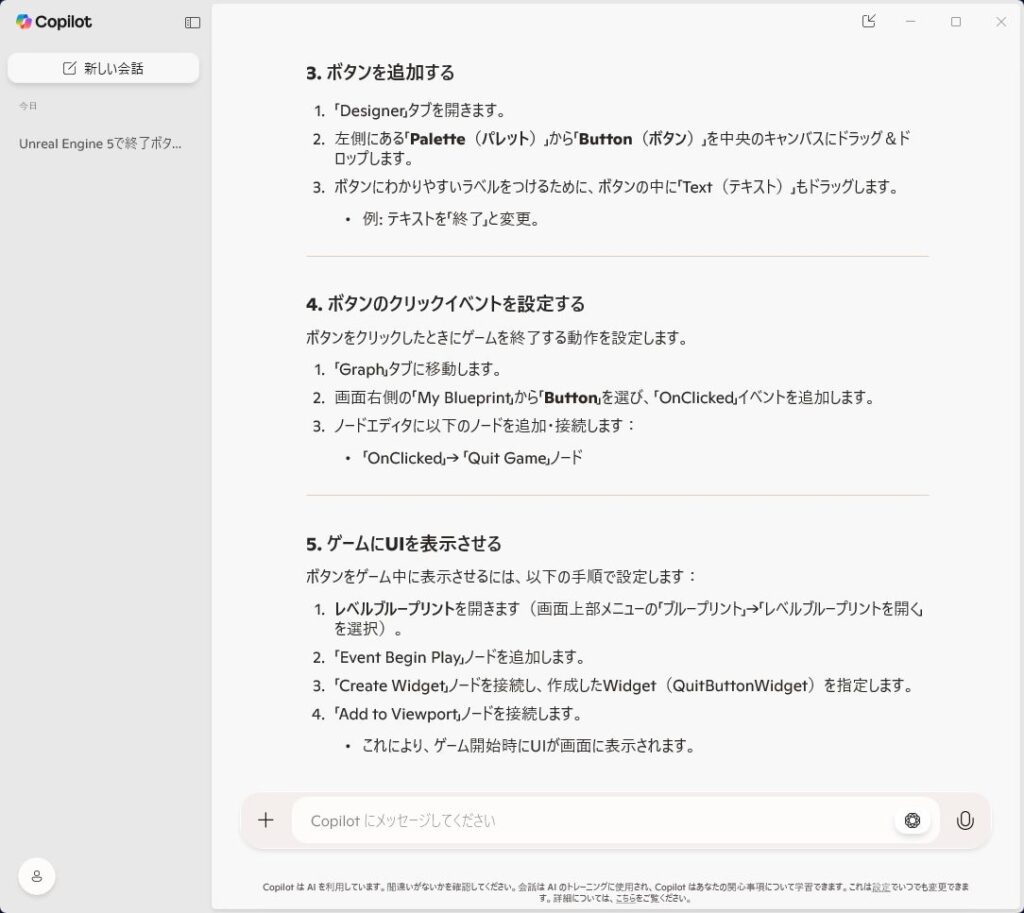
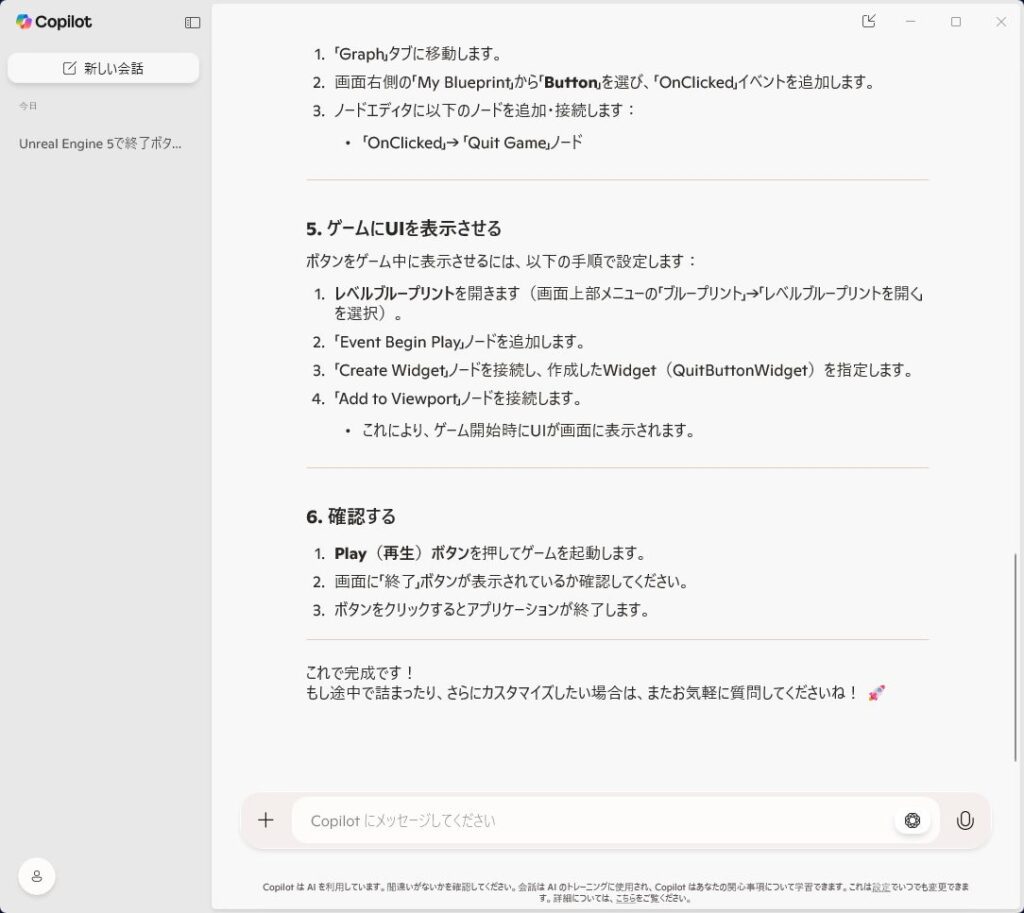
「初心者でもわかるように、もう少し詳しく教えて下さい。」
とさらに質問したところ、添付した画像のレベルで教えてもらうことができました。



質問の仕方を工夫すれば、初心者でも十分プログラムができるレベルだと思います。
今回は、本当に簡単な内容でしたが、聞けばもっと複雑な内容も教えてくれました。ただし、利用できないノードを使ったり、機能を追加したいという質問をすると、前に実装した個所がなくなっていたりということがありました。
AIアシスタントツールを活用することで、Unreal Engineの操作に対するハードルがぐっと下がると感じました。



