UnrealEngineでの2D画像の扱い
UE5ではフォトリアルな3Dグラフィック描画を得意としていますが、3Dポリゴンモデル等の立体データだけでコンテンツを作るわけではなく、多くの2Dの画像データを扱っていくことになります。
それらの2D画像データをUE5へインポートしてアセットとして扱う際に、どのような形式の物がどのような機能で活用できるのかを確認していこうと思います。
Textureアセット

コンテンツブラウザにPNGファイルなどの画像ファイルをインポートした際に作成されるアセットです。

マテリアルのTextureSampleノードなどのパラメーターとして利用することが出来るほか、WidgetのImageコンポーネントやButtonコンポーネントのBrushパラメーターに割り当てることが出来ます。
Texture Arrayアセット

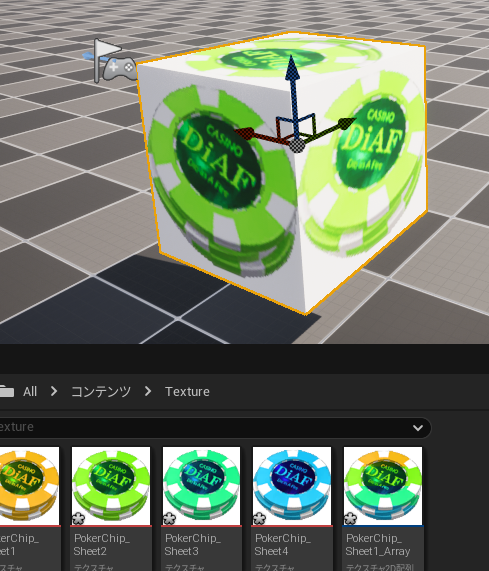
Texture Arrayアセットは複数のテクスチャを一つのアセットにまとめて管理することのできる形式です。

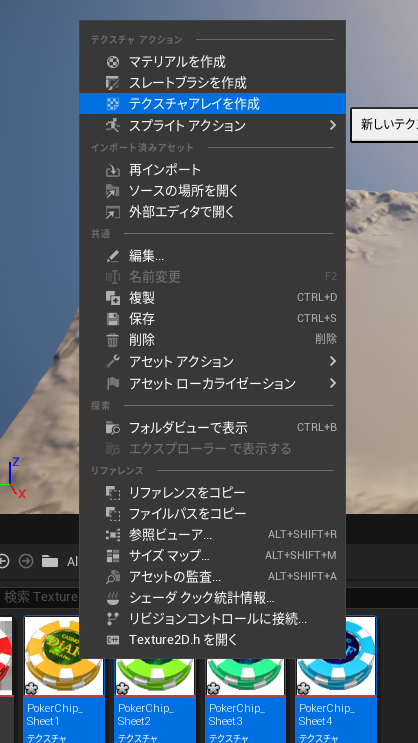
複数のテクスチャをコンテンツブラウザへインポートし、それらをまとめて選択した状態で右クリック→「テクスチャアレイを作成」から作成することが出来ます。

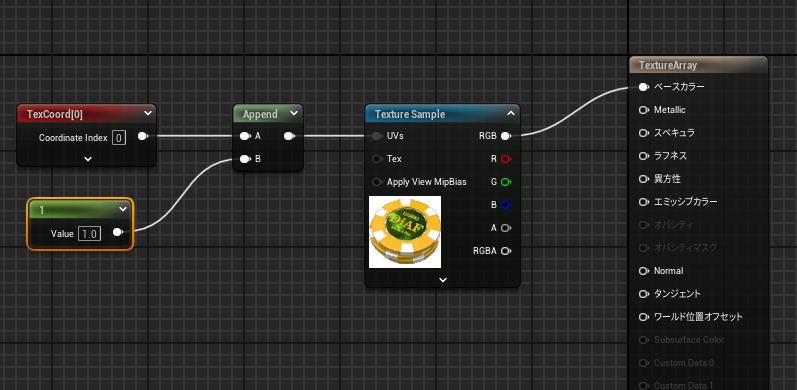
Texture Arrayアセットは通常のTextureアセットと同じようにマテリアル内などのTextureSampleノードのTexパラメーターとして利用することが出来ます。
通常のTextureアセットと異なり、UVsパラメーターにはVector2型ではなくVector3型のxyz値を入力する必要があります。

zの値が複数まとめられた元のTextureアセットの順番を指定する値となります。
Spriteアセット

Spriteアセットは主に2D画像を簡単に表示する目的に限定した際に使用できる形式です。

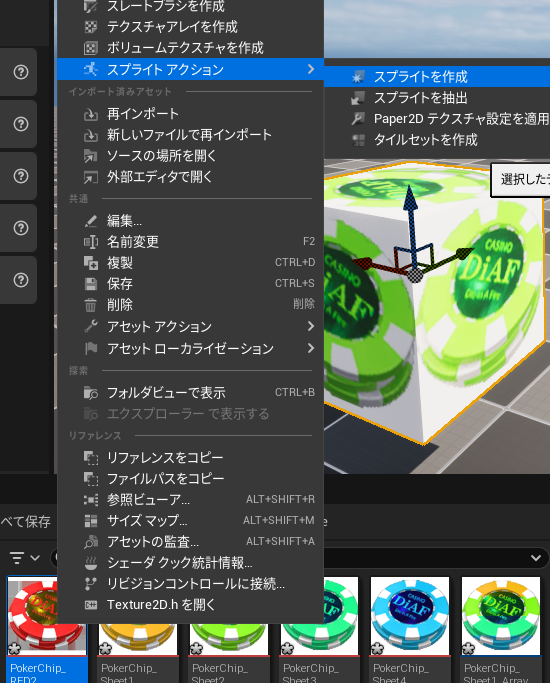
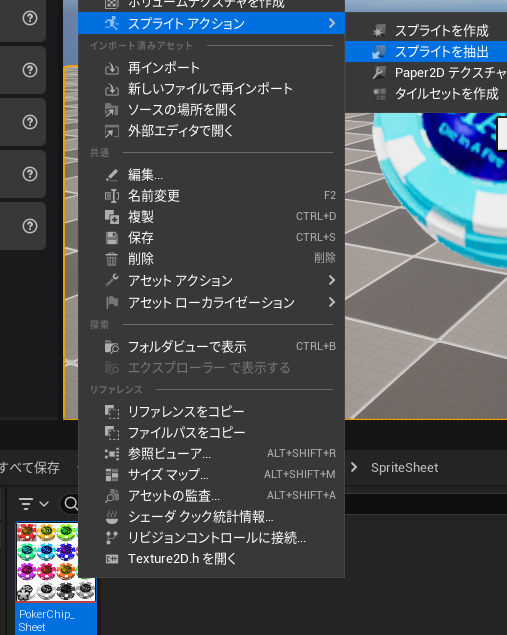
コンテンツブラウザへインポートされたTextureアセットを右クリックし、「スプライトアクション」→「スプライトを抽出」から作成することが出来ます。

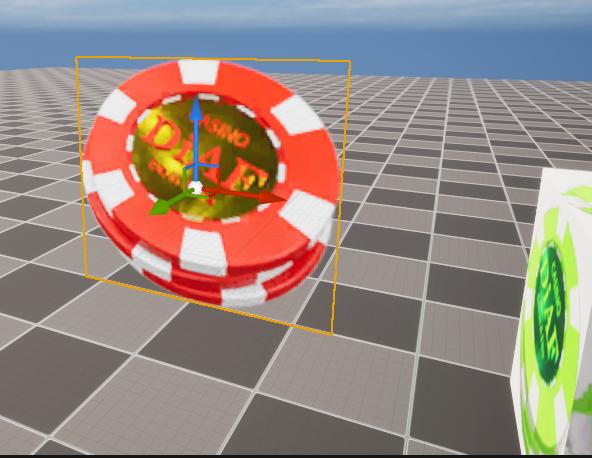
作成されたSpriteアセットはコンテンツ内で平面の2D画像を表示する際などに活用できます。
Textureアセットでも平面の板ポリゴンにTextureアセットを使用したマテリアルを適用することで同様の表現自体は可能ですが、いちいち専用のマテリアルを新規に作成する必要が無い等の利点もあります。必要に応じてSpriteをレンダリングに活用するとよいでしょう。
Flipbookアセット

Flipbookアセットはパラパラ漫画の様に複数の画像を連続してアニメーションさせる際などに活用できる形式です。

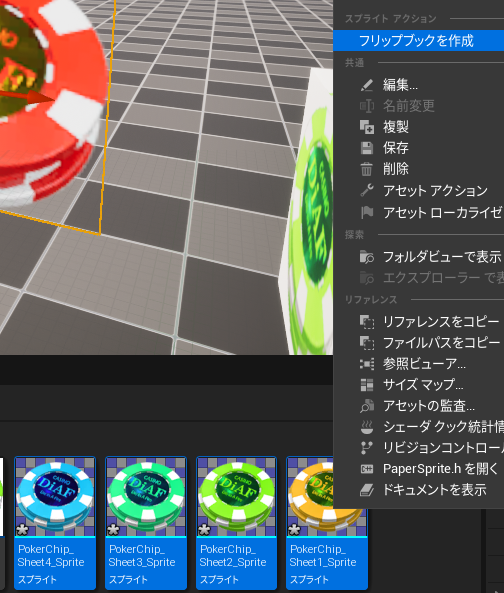
Flipbookを作成する際には複数のSpriteを用意し、それらをまとめて選択した状態で右クリック→「フリップブックを作成」で作成することが出来ます。

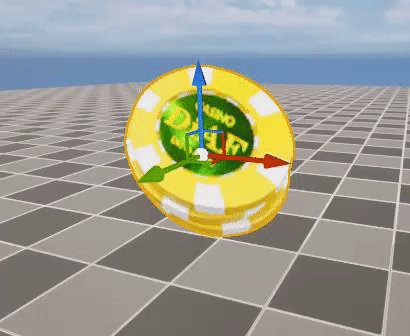
Spriteと同じようにFlipbookをシーン内に配置すると、アニメーションが動作していることが確認できます。

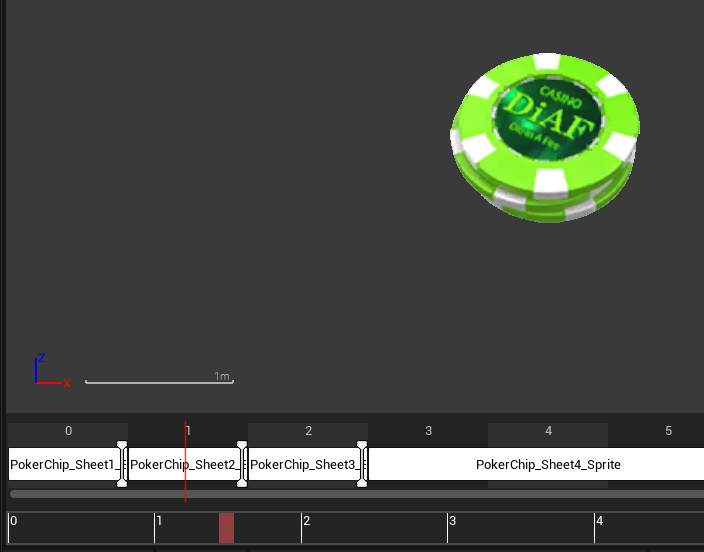
Flipbookアセットをダブルクリックすると、アニメーションのキーフレームなどを編集することが出来ます。
補足
各画像をバラバラにインポートする以外にも、事前に複数の画像をまとめたスプライトシート形式の画像を用意している場合、UE上で分割して管理することもできます。

複数の画像を並べた画像をインポートし、右クリック→「スプライトアクション」→「スプライトを抽出」を選択します。

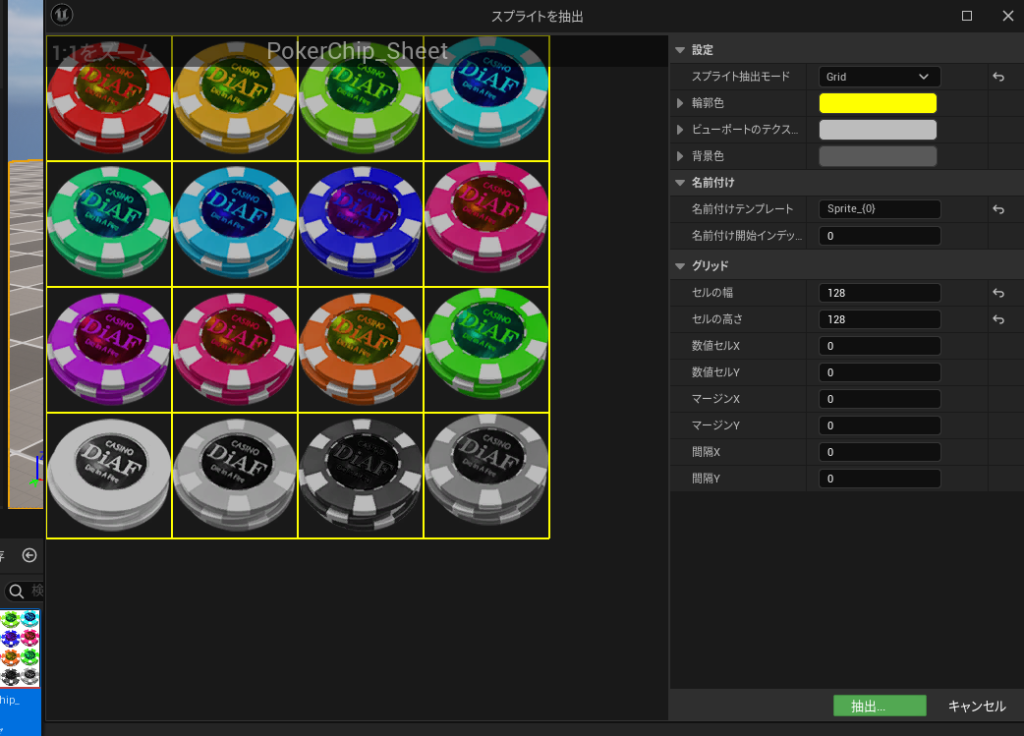
抽出モードなどを任意のパラメーターに設定し、抽出をクリックします。

複数のシート状に並べられた画像素材に含められていた各画像を個別のSpriteアセットとして管理することが出来ます。
画像データの扱いはUE5でコンテンツを作成する上で避けては通れません。目的に応じて適切な形式で管理を行いましょう。